js调用微信JS-SDK的问题:ajax获取权限验证配置
下面的代码在通过 ajax 请求获取调用微信api的权限验证配置,然后调用 JS-SDK 设置微信分享的内容,但分享到微信后依然没有显示期望的摘要与图片
$.getScript('https://res.wx.qq.com/open/js/jweixin-1.6.0.js', function () {$.getJSON('/ajax/wechatshare/getconfig')
.done(function (config) {
wx.config(config);
wx.ready(function () {
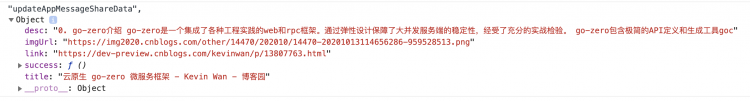
wx.updateAppMessageShareData({
title: document.title,
desc: metaDesc.content,
link: location.href,
imgUrl: imgUrl
});
wx.updateTimelineShareData({
title: document.title,
link: location.href,
imgUrl: imgUrl
});
});
});
});
浏览器控制台显示 updateAppMessageShareData 已经正确传参

请问如何解决这个问题?
回答
设置成功之后有个回调, 在success 里 alert() 一下,看是否设置成功
wx.ready(function () { //需在用户可能点击分享按钮前就先调用 wx.updateAppMessageShareData({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 在这里打印一下,看是否设置成功了
}
})
});
以上是 js调用微信JS-SDK的问题:ajax获取权限验证配置 的全部内容, 来源链接: utcz.com/a/58477.html