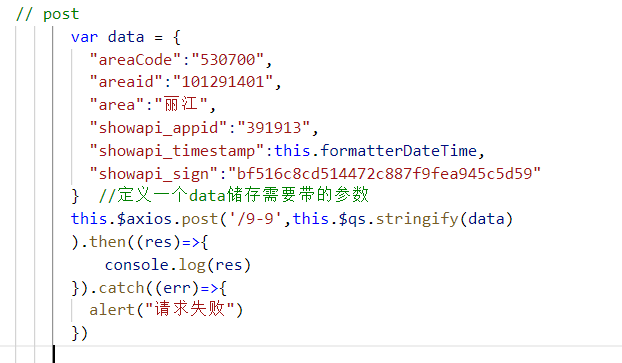
axios的post请求问题
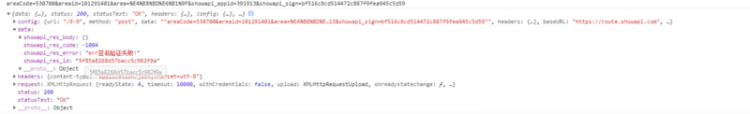
用ajax可以请求,在vue中不可以,报的应该是签名错误,我在jq中也是这个,还是我post格式不对,求解

回答
第二个参数不要用qs.stringify;直接用data;
axios.post('/user/12345', {
name: 'new name'
}, {
cancelToken: source.token
})
官网的例子
this.$axios.post('xxx',qs.stringify(data),{ headers:{
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
}
})
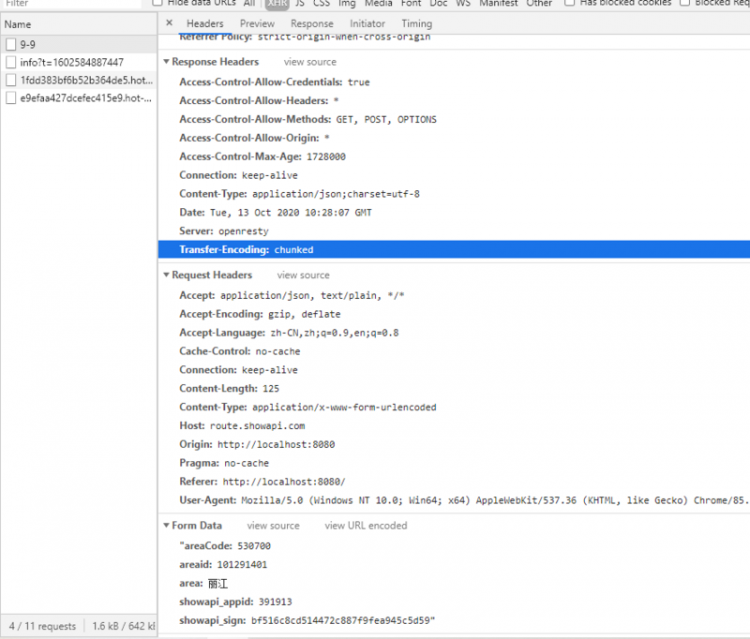
你可以打印一下你的qs.stringify(data)看看,应该是结果里他前后都带了双引号,所以引号作为参数传出去了
你可以直接用data,或者传个FormData
const formData = new FormData()Object.keys(data).forEach((key) => {
formData.append(key, data[key])
})

为什么报签名验证失败,求解,这个接口用ajax进行请求不会报错
以上是 axios的post请求问题 的全部内容, 来源链接: utcz.com/a/58470.html







