element-ui的表单验证是动态添加的,如何让刚进页面的时候不验证?
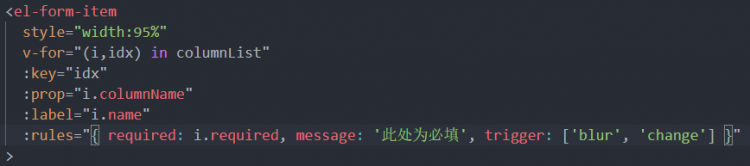
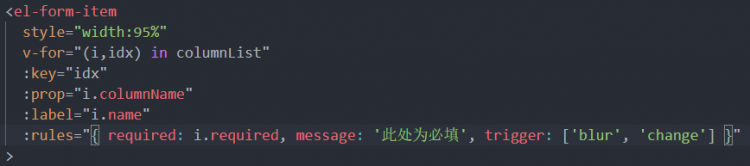
代码如下:
回答
未解决。直接将校验的红框去掉,需要校验的字段改为红色字体,在保存时再校验并以弹框的形式通知
以上是 element-ui的表单验证是动态添加的,如何让刚进页面的时候不验证? 的全部内容, 来源链接: utcz.com/a/58007.html
代码如下:
未解决。直接将校验的红框去掉,需要校验的字段改为红色字体,在保存时再校验并以弹框的形式通知
以上是 element-ui的表单验证是动态添加的,如何让刚进页面的时候不验证? 的全部内容, 来源链接: utcz.com/a/58007.html
