vue+element-ui语言国际化
vue+element-ui语言国际化
项目中需要手动或自动切换中、英文,基于vue.js,结合vue-i18n,ElementUI,以下是使用方法。
安装:npm install vue-i18n
在main.js同级新建语言文件夹,里面新建en.js、zh.js、index.js;目录如下:

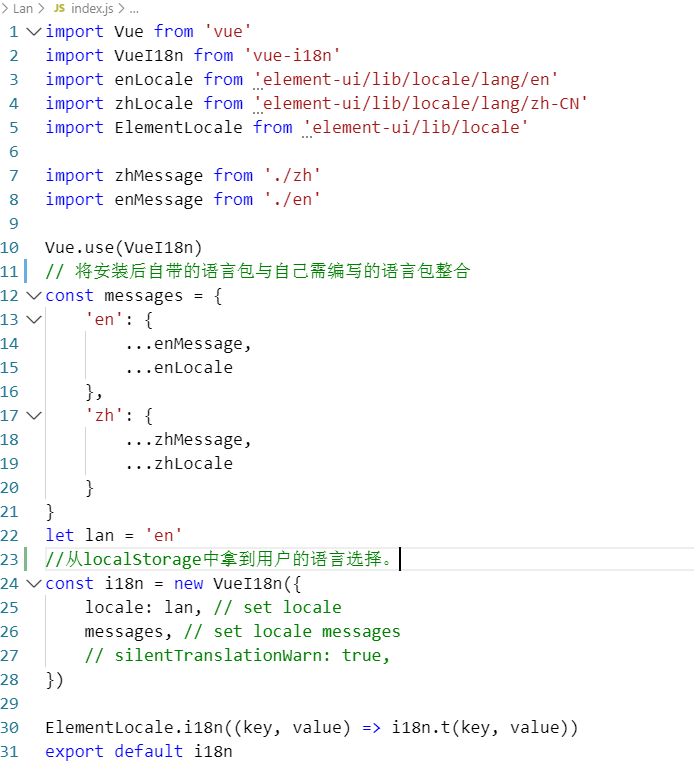
index.js中编写代码如下:

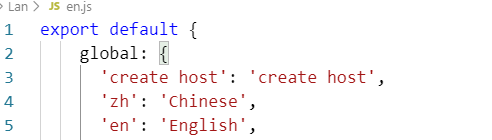
en.js中编写代码如下:

默认导出全局变量global;导入时可通过global.key来获取。
eg:global.en
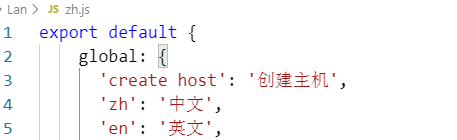
zh.js中编写代码如下:

默认导出全局变量global;导入时可通过global.key来获取。
eg:global.zh
在main.js中添加如下代码:


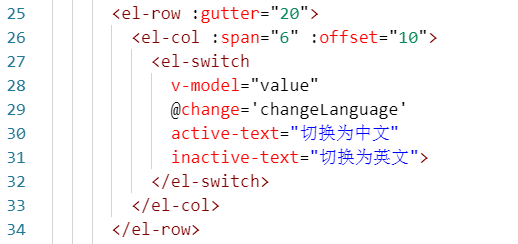
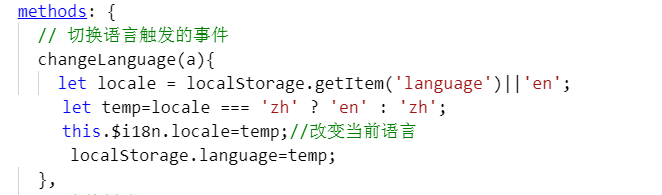
可以编写简单的代码来切换语言,方便测试。



接下来就可以在页面中进行引用啦!
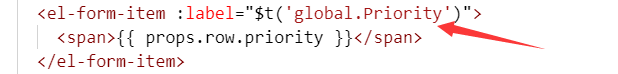
在html中引用
eg:
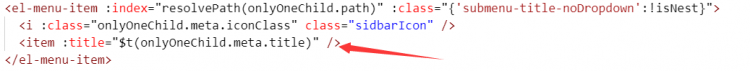
在标签内部引用
eg:

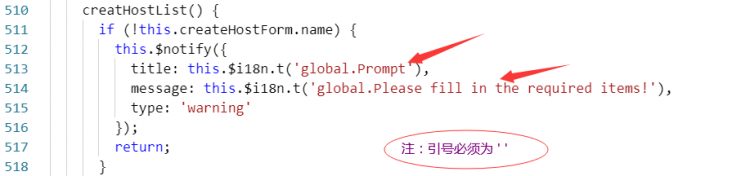
在js中引用
eg:

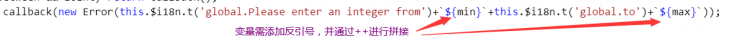
在js中存在变量的引用
eg:

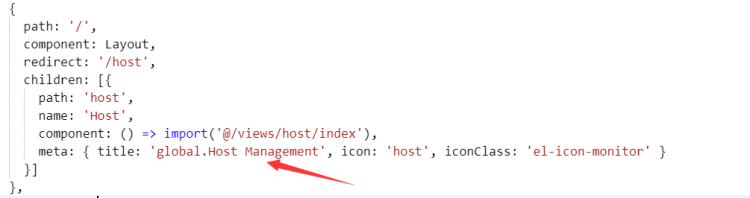
在vue-router中引用
eg:
 然后在对应的vue实例中引用如下
然后在对应的vue实例中引用如下
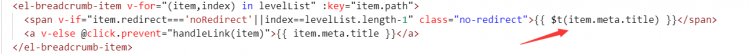
在面包屑中引用
eg:

以上就是语言国际化基于vue、element-ui中常见的用法。
以上是 vue+element-ui语言国际化 的全部内容, 来源链接: utcz.com/a/56332.html








