vue引入ajax和MD5加密
vue2.0+node.js+visualCode
链接:https://pan.baidu.com/s/1SsvIL5XwYQKyKrpwy0-OHQ
提取码:jz52
首先需要在visualCode安装好脚手架后。引入ajax和MD5
开始之前需要在visualCode中使用node安装axios和md5封装内容
如 npm install --save axios
npm install md5-node --save
首先在main.js中加入如下头部和
import axios from 'axios' //引入ajax请求import md5 from 'js-md5' //md5加密
Vue.prototype.$axios=axios //引入ajaxVue.prototype.$md5 = md5 //引入md5
其中prototype对象类似于java中的对象,用于实体类命名。之后文件中可以使用重新命名的名字。例:$axios
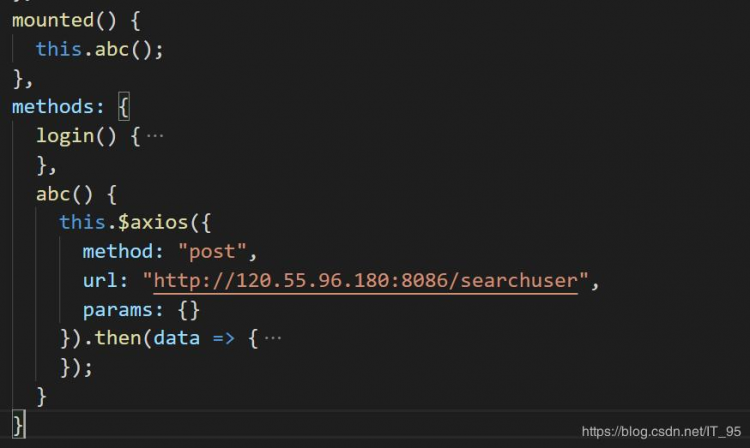
然后在vue中就可以正常使用了
ajax调用

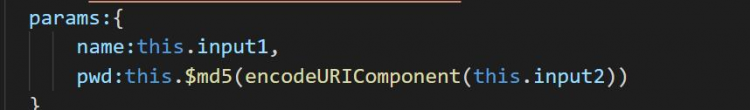
md5加密

以上是 vue引入ajax和MD5加密 的全部内容, 来源链接: utcz.com/a/56052.html









