vue css 修改第三方样式 使用样式穿透 >>> /deep/
vue css 修改第三方样式 使用样式穿透 >>> /deep/
不废话 自测有两种方法:
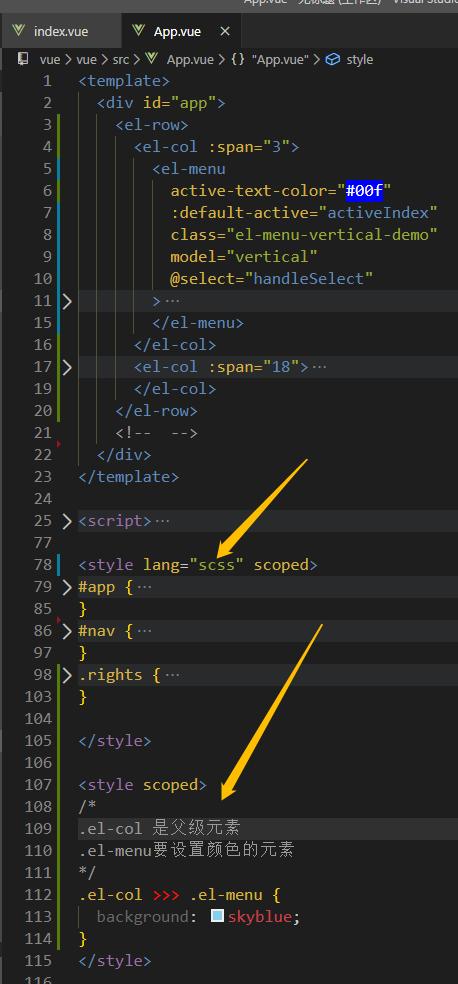
注意:lange=‘scss’ 使用第二种方法 有些Sass 之类的预处理器无法正确解析 >>> 可以使用 /deep/ 操作符( >>> 的别名)
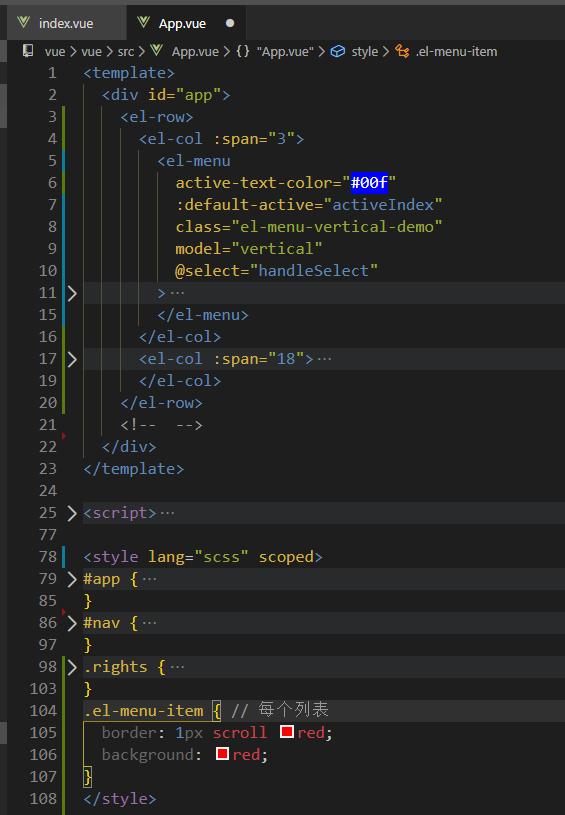
- 直接f12 查找对应的类名 在style里
- 面给类名加 颜色 使用css样式穿透 >>> 或者 /deep/
第一种:直接f12 查找对应的类名 在style里面给类名加 颜色
第二种:在vue页面另外写一个style ,加上scoped 然后用样式穿透 >>> 或者 /deep/
如果使用了sass 在scss里面用样式穿透可能不能被解析出来,所以要另写一个 style
以上是 vue css 修改第三方样式 使用样式穿透 >>> /deep/ 的全部内容, 来源链接: utcz.com/a/55960.html