如何创建一个@vue/cli3的项目
创建一个vue-cli3的项目
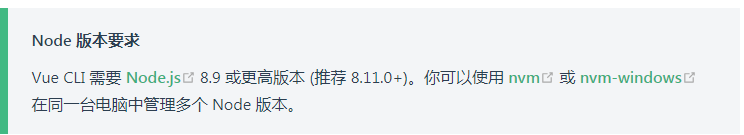
首先 查看当前的node版本是否符合要求 node -v

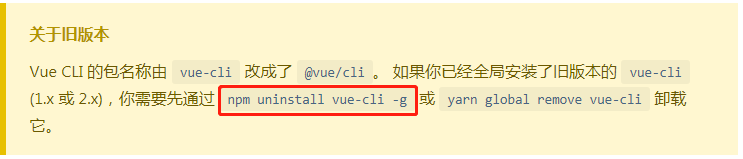
第二步 查看当前的vue版本 vue –V 如果是3.0以下的版本就先卸载旧版本

第三步 安装新版本
扩展:提供淘宝镜像:npm install cnpm -g --registry=http://registry.npm.taobao.org
cnpm install –g @vue/cli
第四步 创建一个新项目 vue create project-name
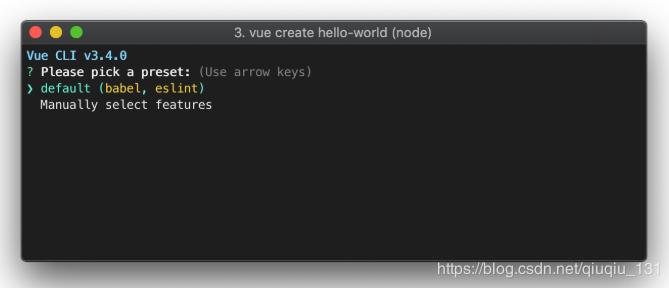
a:你会被提示选取一个 prese(我们一般都是选择第二种,创建自己需要的配置)
你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。

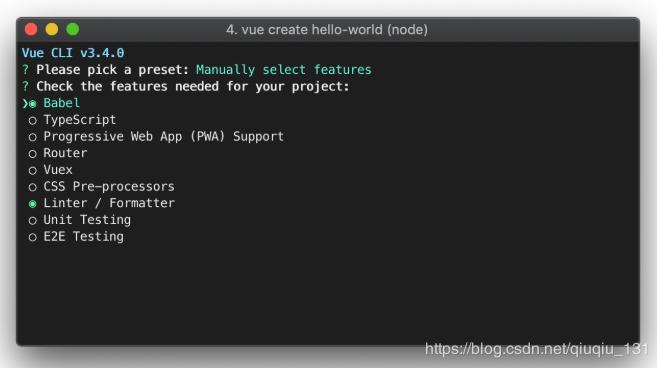
选择:Manually select features
b:空格选择自己需要的模块

(友情提示,代码风格检查器linter看自己意愿。)
最后:启动项目
cd project-name
npm run serve
现在我们已经成功创建了一个vue-cli3的项目
如何添加插件:
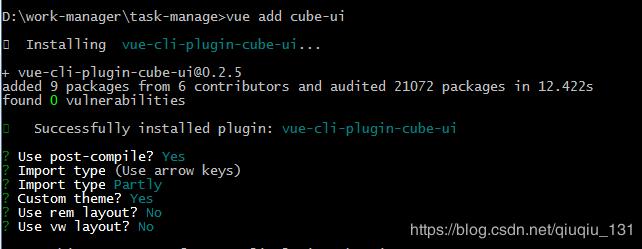
添加插件:cube-ui
Vue add cube-ui

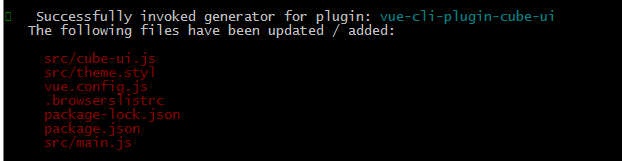
更改添加文件有

以上是 如何创建一个@vue/cli3的项目 的全部内容, 来源链接: utcz.com/a/55966.html