如何在 Vue-cli3.0 中使用 JQuery
这里我们以 jQuery 的轮播图案例来实践一下
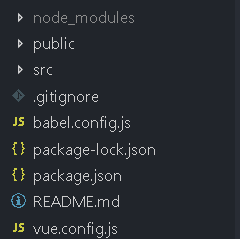
首先是 Vue-cli3.0 构建出来的项目结构图,vue.config.js 是后面要讲到的,这里先创建。
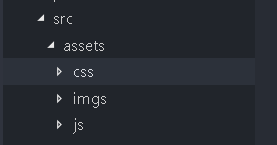
对于 jQuery 相关的静态文件,我们将它们放进 src 中的 assets 文件夹里面,这里面是放静态文件的 ,在里面将其分类。
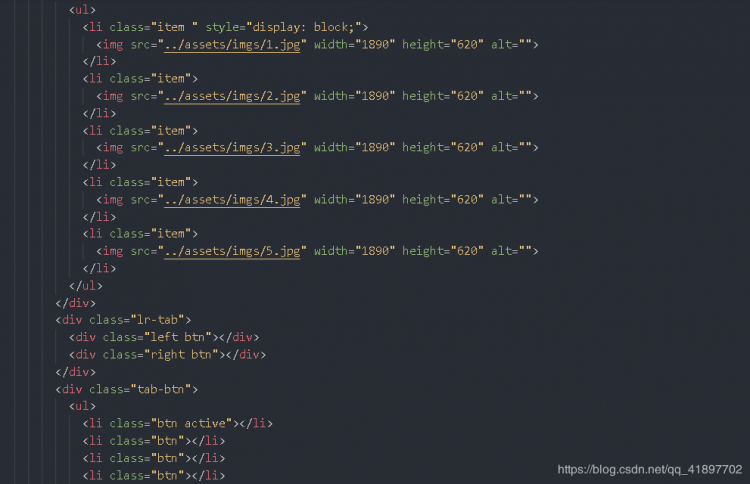
接下来 便是如何在 vue 中去引用,首先需要安装一下 jQuery ,然后将html文件引入 index.vue 中
npm i jquery
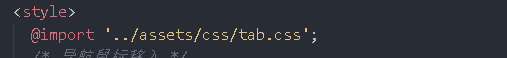
引入 css样式
关键的一步
引入 $ 以便 vue 能识别 jQuery (这一步要 配置一下 在 vue.confige.js 中)
const webpack = require("webpack")module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
]
}
}
![]()
大功告成!!
以上是 如何在 Vue-cli3.0 中使用 JQuery 的全部内容, 来源链接: utcz.com/a/55903.html









