vue-cli 3构建项目
vue-cli3以后对很多命令做出了改动,但是为了用户平滑过渡,依然支持vuecli2的命令
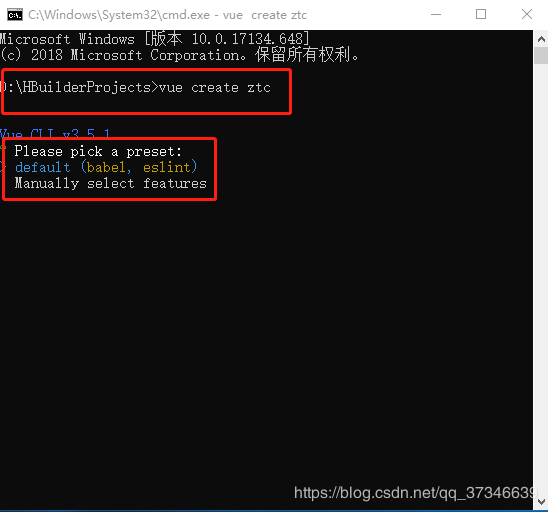
1、创建vue项目,到要创建的目录,打开cmd输入命令:vue create 项目名
然后选择配置,你可以选择基本Babel + ESLint设置附带的默认预设,也可以手动选择功能配置。(按上下 ↑↓ 符切换)

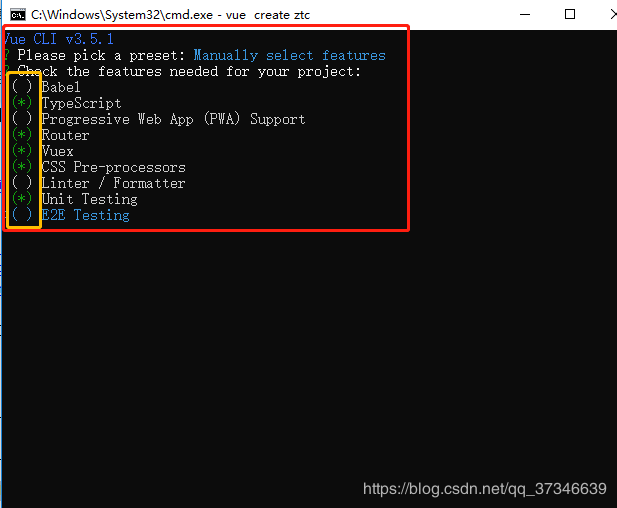
2、我先选手动配置,手动配置也是上下符切换,a键全选,i键切换默认,按空格选中你要勾选的功能配置。我先详解一下各个功能的作用
Babel:es6特性浏览器还没有全部支持,用来将es6代码转换成浏览器能够识别的代码。(浏览器还未全部支持,不建议使用)
TypeScript :支持使用 TypeScript 书写源码。
Progressive Web App(PWA) Suppor:PWA支持。
Router:支持vue-router。
Vuex:支持vuex。
CSS Pre-processors:支持CSS预处理器
Linter/Formatter:支持代码风格检查和格式化。
Unit Testing:支持单元测试。
E2E Testing:支持E2E测试。

以上是 vue-cli 3构建项目 的全部内容, 来源链接: utcz.com/a/55910.html