vue项目在webpack2实现移动端字体自适配
使用vue开发移动端页面时,往往需要实现页面根据不同设备屏幕进行尺寸的适配,实现将px自动换算成rem单位,其实只需要安装下面的两个插件即可快速实现移动端适配问题。
1 准备工作:
a. 安装 px2rem-loader 插件:npm install px2rem-loader --save;
b. 安装 lib-flexible 插件:npm install lib-flexible --save;
2 插件的作用:
px2rem-loader插件的作用:我们通过配置基准,实现将px自动换算成rem,
lib-flexible插件的作用:根节点会根据页面视口变化而变化font-size大小。
3 在utils.js文件配置px2rem-loader:
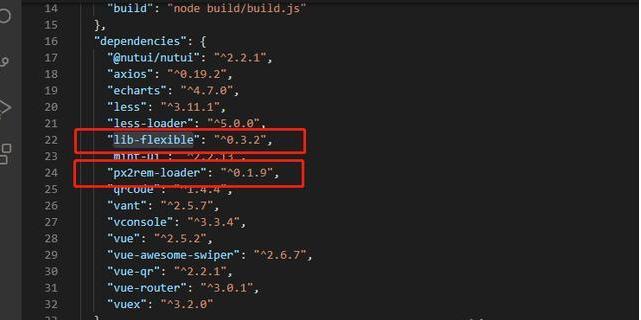
安装完上边两个插件后,可以在package.json中查看到是否安装成功,以及他们的版本信息,其实一般安装插件时,如果没有自己指定版本,基本都会自动安装最新的版本。
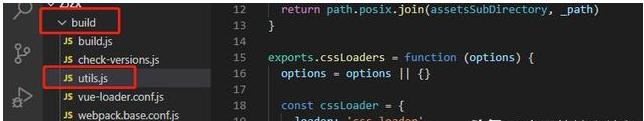
4.打开build目录里边的utils.js文件:
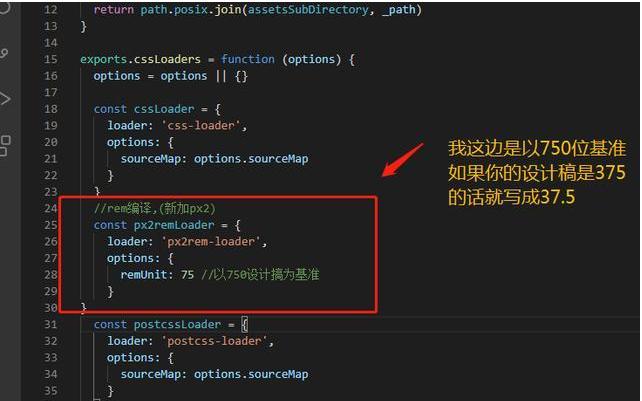
找到下边对应的位置,添加红色框的代码:
比如我拿到的是750的设计稿,而我这里又配置成以750为基准,所以写样式时,设计稿标注的是多少px我就直接写成多少px就行,浏览器会自动换算rem单位。
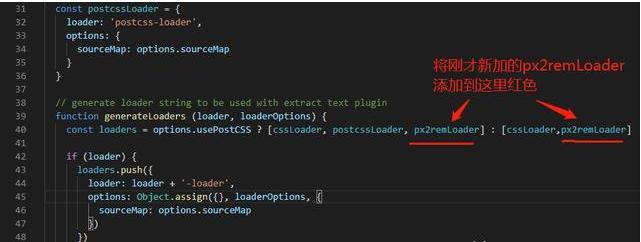
在当前文件中,找到下边的generateLoaders (loader, loaderOptions)方法,将刚才新加的px2remLoader对象添加到下边下划线位置即可
然后打开当前项目的首页入口文件index.html:
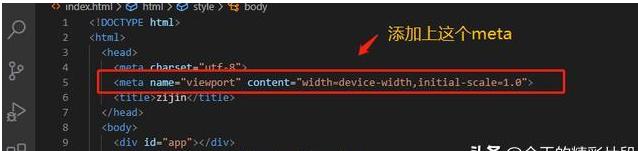
新增meta标签:
关于上图中meta标签里边相关属性的简单描述:
viewport:简单来说就是指当前移动设备浏览器用于显示网页内容的可视区域,移动设备一般会自动给它设置默认值为980px或1024px(详细信息有兴趣可以自行网上查看下);
width=device-width:表示当前布局视口与理想视口一致 ( js获取理想视口:window.screen.width )。
initial-scale:设置页面初次显示时的缩放比例,值为1.0时表示当前显示的是未经缩放的页面。
其实在content里边还可以设置其它属性,比如:
maximum-scale:页面的最大缩放比例;
minimum-scale:页面的最小缩放比例;
user-scalable:用户是否可以手动缩放页面,值可以为no或yes,分别表示不允许缩放和允许缩放。
4 在项目中使用lib-flexible:
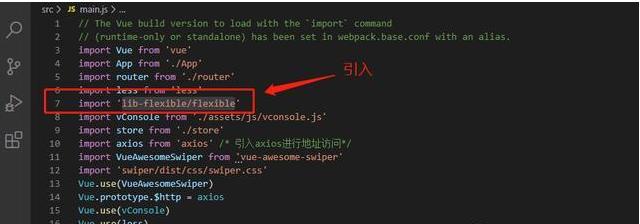
只需要在当前项目的main.js中引入:lib-flexible/flexible
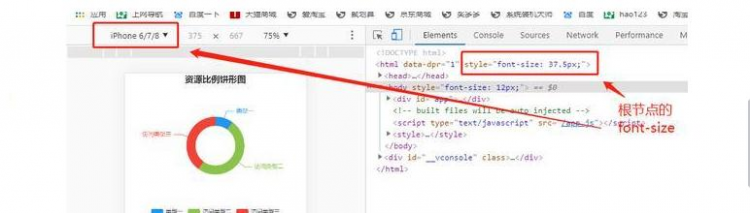
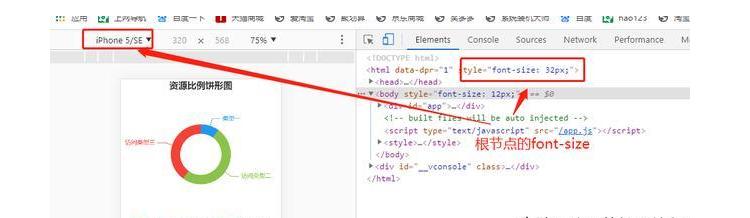
5 效果:


6 总结:
通过上边在utils.js文件中对使用px2rem进行相关的中配置后,成功实现了自动将px换算成rem;
在main.js中引入lib-flexible/flexible,成功实现根节点根据页面视口变化而变化font-size大小。
画重点:
配置了rem,项目中样式直接写px就行,浏览器中看到的都是自动换算成rem的
以上是 vue项目在webpack2实现移动端字体自适配 的全部内容, 来源链接: utcz.com/a/55788.html








