vue2解决刷新页面导航栏样式active始终选中,与页面内按钮链接跳转导航栏样式失效问题
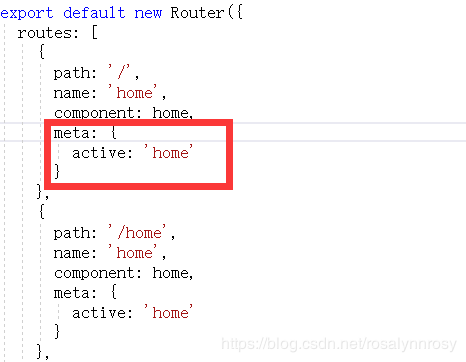
router.js路由设置meta

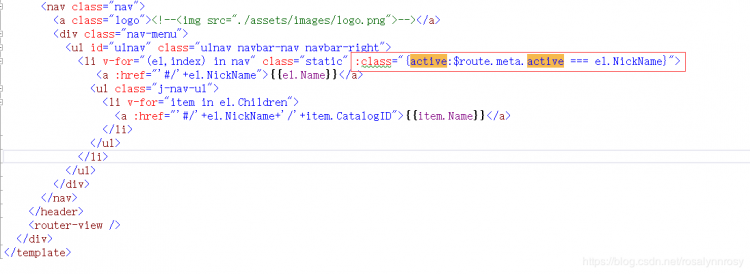
html:
循环中必须有个字段是与路由中的mata对应上。
例如:我这里NickName为home
设置:class="{active:$route.meta.active === el.NickName}"
不用在li标签上设置点击事件,就可以控制导航active样式;不管是页面内按钮跳转还是页面刷新,active样式永不失效。

以上是 vue2解决刷新页面导航栏样式active始终选中,与页面内按钮链接跳转导航栏样式失效问题 的全部内容, 来源链接: utcz.com/a/55781.html