vue-evenbus使用记录
----- Vue-eventbus使用:-----
eventbus.js
----- 组件切换顺序:-----
| 当前组件: | 目标组件: |
| 3、beforeDestroy | 1、created |
| 4、destroyed | 2、beforeMount |
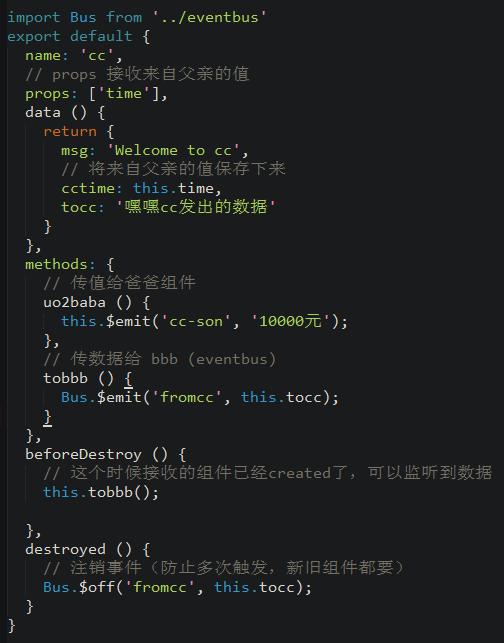
1、触发:cc.vue
<router-link to='/bbb'><x-button @click.native='tobbb'>eventbus 传值 给 tobbb</x-button></router-link>
beforeDestroy 钩子才触发是因为这时候新组件(bbb)已经created了,不然接收不到
destroyed () { // 用来注销事件(防止多次触发,触发和接收的组件都要注销)
Bus.$off('fromcc', this.tocc);
}
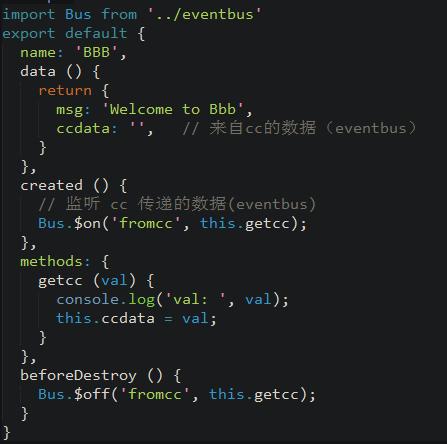
2、接收:bbb.vue

以上是 vue-evenbus使用记录 的全部内容, 来源链接: utcz.com/a/55768.html









