属性
特别声明一: 本文主要学习并整理自51CTO课程《Vue.js 2.0之全家桶系列视频课程》,讲师汤小洋,跳转链接见文末。
特别声明二: 本文核心内容全部来自51CTO课程《Vue.js 2.0之全家桶系列视频课程》,本人只是照着视频课程敲了一遍代码,所以本文定义为翻译。
属性:
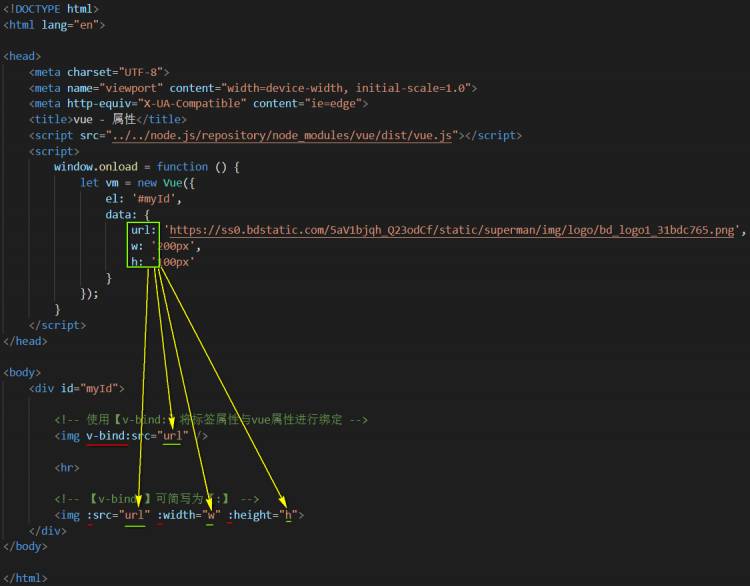
基本用法:使用on-bind:将html标签属性与vue属性绑定起来,可简写为:。
- 示例:

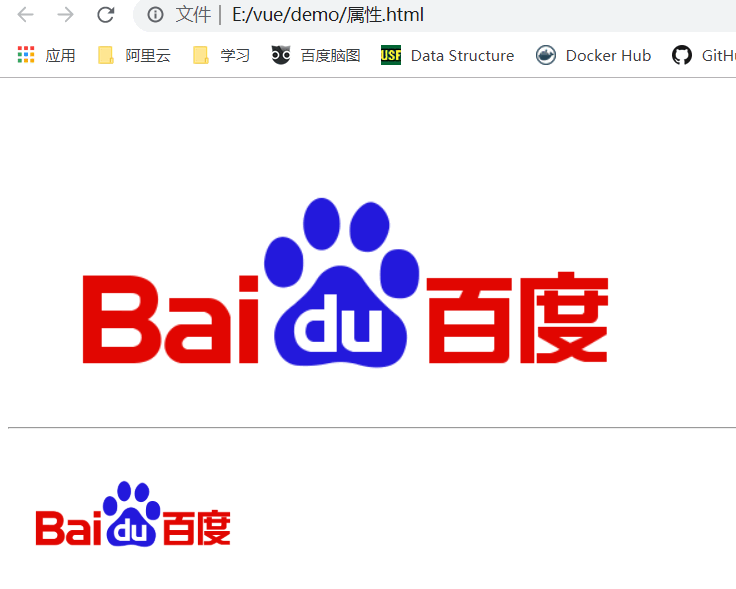
- 使用chrome打开,效果如图:

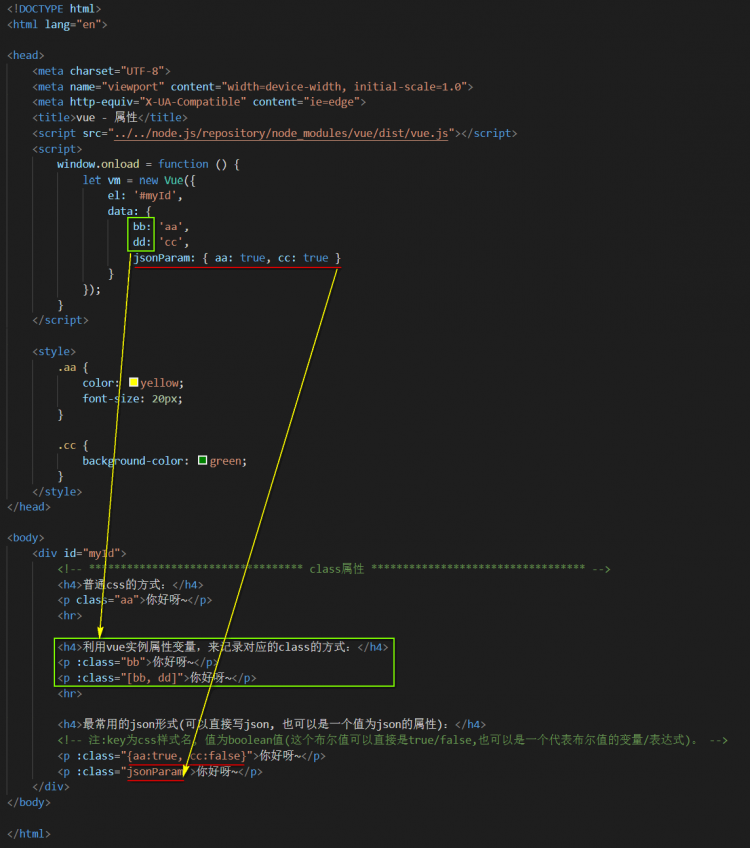
class使用属性:可以将类样式记录在vue实例的属性里,然后直接引用该属性;也可以直接使用json(这是最常用的方式)。
- 示例:

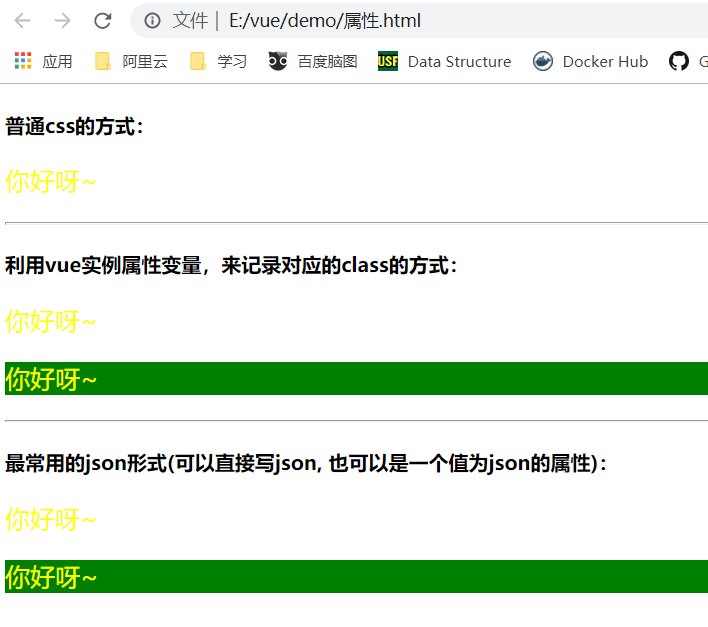
- 使用chrome打开,效果如图:

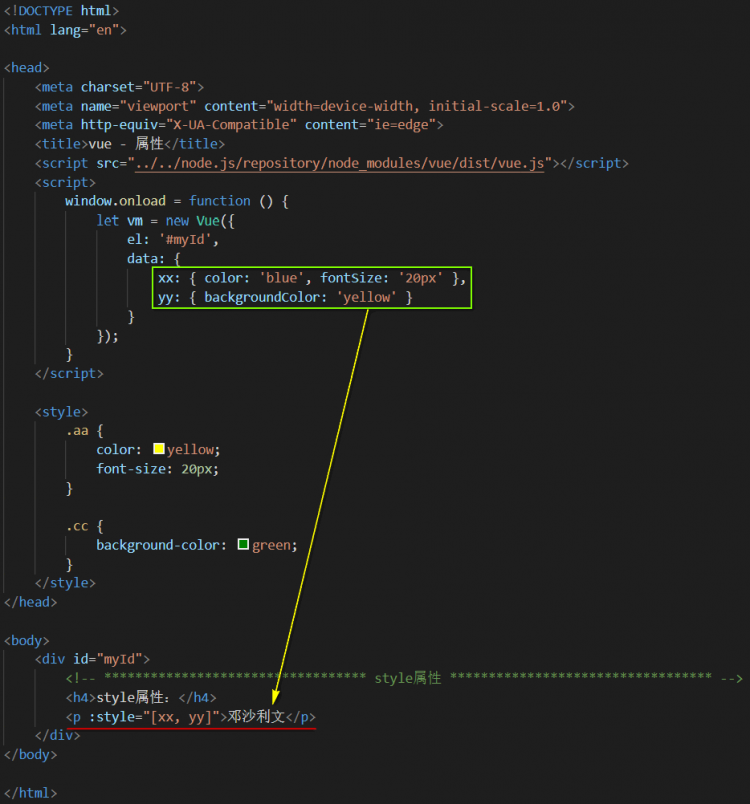
style使用属性:将样式记录在vue实例的属性里,然后直接引用该属性即可。
- 示例:

- 使用chrome打开,效果如图:

^_^ 如有不当之处,欢迎指正
^_^ 学习整理自
51CTO课程《Vue.js 2.0之全家桶系列视频课程》讲师 汤小洋
^_^ 本文已经被收录进《程序员成长笔记(六)》,笔者JustryDeng
以上是 属性 的全部内容, 来源链接: utcz.com/a/55756.html





