axios拦截器为什么会出错?
写了一个处理错误在拦截器中:
axios.interceptors.response.use(response => {
if (response.status != 200) {
console.warn(
response.data.msg || `请求${response.request.toString()}错误`
);
return;
} else {
return response.data;
}
},
error => {
console.warn(`请求错误:${error}`);
return Promise.reject(error);
}
);
但是正常的请求也会进入error中
用postman测试是好的
这是为什么?如何解决
回答
没有更改Promise 状态 ,返回一个成功的Promise
Promise 里抛出异常了,当然就会被 Promise.catch 捕获啊。
我举几个可能会抛异常的地方,你看下你处理了没:

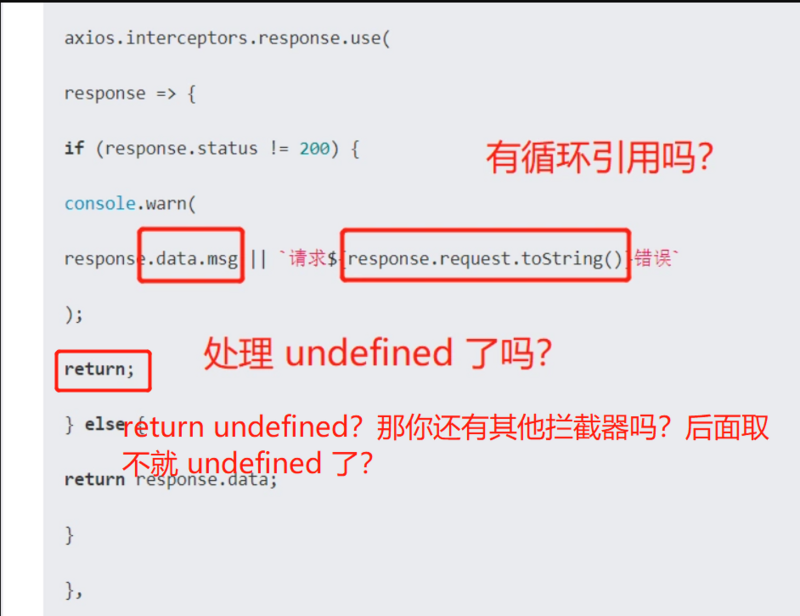
if (response.status != 200) {console.warn(
response.data.msg || `请求${response.request.toString()}错误`
);
return;
} else {
return response.data;
}
你这里是请求成功了,然后return,结果underfined.你应该是return Promise.reject(response)
以上是 axios拦截器为什么会出错? 的全部内容, 来源链接: utcz.com/a/49821.html









