写JS代码,为什么background属性里边的url字符串路径如果是变量的话就要在变量前后写上加号呢?
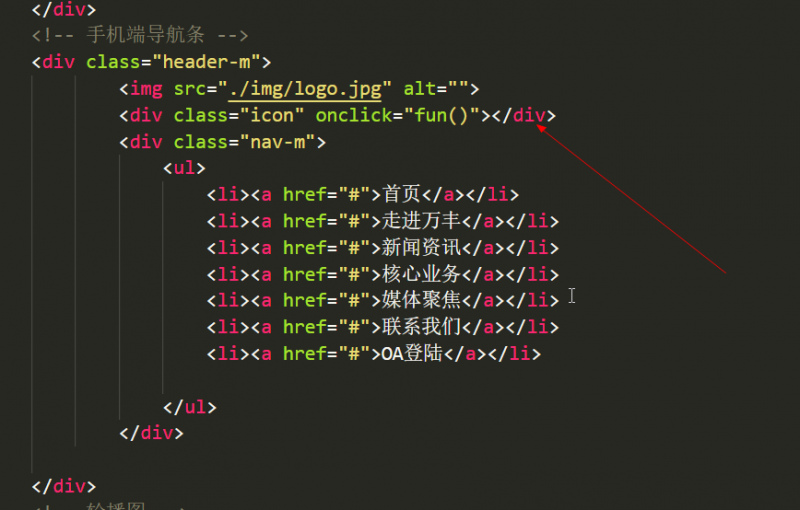
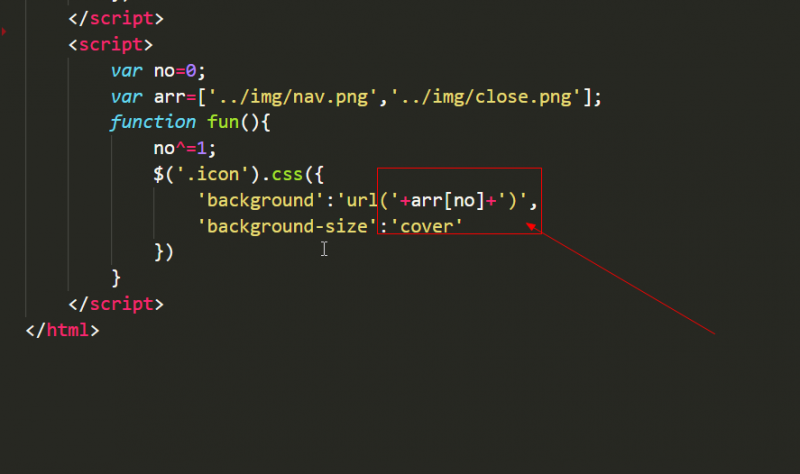
我写一个前端项目,写到手机端的导航菜单按钮时用JS来实现图片切换。JS里边写到图片切换时我是用变量来写background的url字符串路径的。如果直接写变量,我点击那个按钮的时候图片不会切换,但是如果我在变量前后都加上一个加号的话就可以图片切换了。这是为什么呢?下面是图片:



回答
这是字符串拼接的内容。因为' background ' : ' 地址 '(注意引号!)因为被引号引住代表着字符串,就是相当于对js引擎说:“诶,我是字符串,我里面没有变量,你把我当字符串处理就好了”,那么引擎就只会把它当做字符串处理,不会检测里面的变量。而' background ' : ' url:' +变量+ ' '(注意+前面和+后面的单引号 ' ),第一个 + 前面的单引号是和url前面的一个单引号组成一对,表示字符串,相当于告诉引擎我是字符串,然后引擎就把引到的当字符串处理,+ + 中间的则会去寻找这个变量,后面的引号同理。
以上是 写JS代码,为什么background属性里边的url字符串路径如果是变量的话就要在变量前后写上加号呢? 的全部内容, 来源链接: utcz.com/a/47288.html