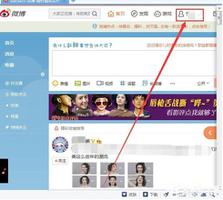
请教一下新浪微博的个人主页实现思路

这个页面的特点:
1、下拉的时候,上面的view可以拉伸
2、"主页"、“微博”、“相册” 三个按钮监听了三个tableview的切换事件
3、上拉到顶部的时候,三个按钮的分页工具栏停留在顶部,类似于tableview的SectionHeadview 效果
我用real看了下新浪微博的这个界面,发现这个界面都是在一个UItableviewCOntroller里实现的,大家有什么思路吗?
回答:
将自定义的headerView放在tabView 的上面,而不是作为tableView.tableHeaderView(即headerView和tableView平级,都添加到viewController的view上),然后设置tableView的contentInset为合适的值,在tableView滑动的时候,动态改变view的位置或者大小,使这个headerView看起来就像是有了悬浮功能的tableView.tableHeaderView,用hitTest的方法来把手势透过headerView,使得滑动headerView也能进行位置改变。
回答:
个人理解:
1、导航栏渐变的效果,可以参考glowing团队的博文:http://tech.glowing.com/cn/change-uinavigationbar-backgroundcolor-dyna...;
2、三个按钮放在section headerView上面;
3、背景图片放在table headerView上面,背景拉伸,在scrollViewDidScroll方法里面进行相应操作;
点击按钮的时候切换响应的数据源,在tableview上面展示。
以上是 请教一下新浪微博的个人主页实现思路 的全部内容, 来源链接: utcz.com/p/186727.html