前端css3对半圆实现border-left 是如何发挥作用的?
这是一个对半圆的实现思路:
<div class="half-o"></div>dic.half-o{width: 100px;
height: 200px;
border-radius: 50%;
background-color: gray;
border-left: 100px solid black;
}
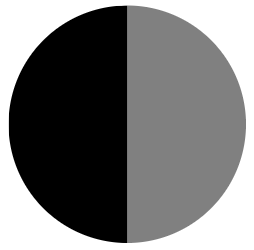
效果如下:

其中,左半圆是用 border 实现的,右半圆是用 div 本身的宽度实现的。
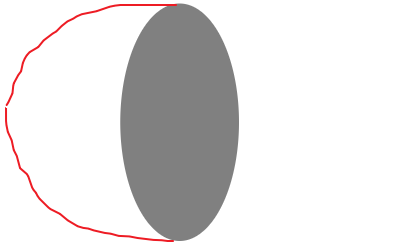
在没有加上 border-left 之前,很明显这个 div 应该是一个椭圆,而在加上 border-left 之后,正常来说应该是在保持椭圆形状不变的情况下,多出一个左边框,形成类似下面这样的效果:

但实际上形成的是一个对半圆,这是为什么呢?是因为 border-left 会改变原有图形的形状吗?还是和图形属性的绘制顺序有关(比如说,并不是在绘制宽高之后再去叠加边框)?
回答
https://developer.mozilla.org/zh-CN/docs/Web/CSS/border-radius
<percentage>
使用百分数定义圆形半径或椭圆的半长轴,半短轴。水平半轴相对于盒模型的宽度;垂直半轴相对于盒模型的高度。负值无效。
百分比时,是相对 盒模型 的宽度和高度
没有设置 border-left 的时候,盒模型宽高是 100 x 200
设置 border-left 的时候,盒模型宽高是 200 x 200
此前确实没有看懂 MDN 文档的解释。
其实重点在MDN文档第一句话里面就已经说了:这个(椭)圆与边框的交集形成圆角效果。
以上是 前端css3对半圆实现border-left 是如何发挥作用的? 的全部内容, 来源链接: utcz.com/a/46765.html