父子组件传值失败找不出是哪儿有问题
父组件
<tree-person-tag :init-tag-options="tagOptions" :tag-data="postForm.involve" @modal:del-tag="delTag" @modal:add-tag="addTag" />data(){
return{
tagOptions: {
istreevisible: false,
istagadd: true,
istagsdisabled: false,
allisradio: true
},
}
}
子组件
<el-button v-show="tagOptions.istagadd" class="button-new-tag" size="mini" @click="openModal">+ 添加</el-button>props: {
tagData: {
type: Array,
default: () => []
},
initTagOptions: {
type: Object,
default: () => {
return {
istreevisible: false,
istagadd: false,
istagsdisabled: false,
allisradio: true
}
}
}
},
computed: {
tagOptions() {
console.log(this.initTagOptions)
return this.initTagOptions
}
},
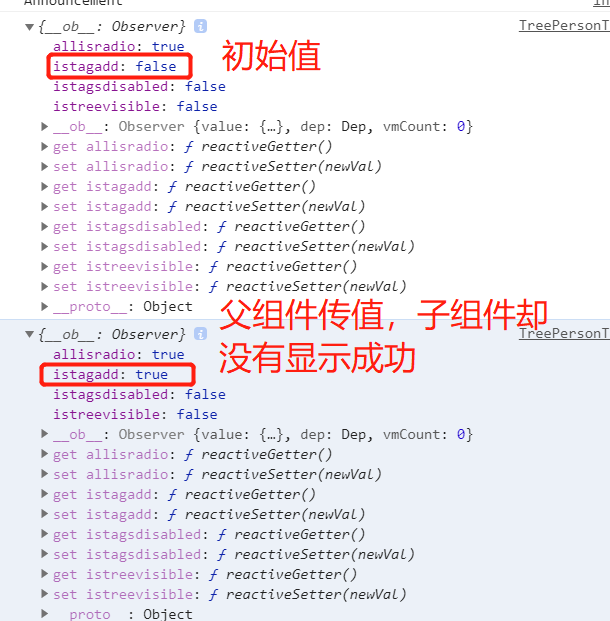
tagOptions.istagadd子组件的添加按钮没有显示出来,很奇怪。
回答
子组件怎么用的是 tagOptions 。
应该是 initTagOptions 呀
以上是 父子组件传值失败找不出是哪儿有问题 的全部内容, 来源链接: utcz.com/a/44490.html