vue 打包使用的cdn找不到?
下面是我新建的一个打包插件的js 文件,由于阿里云上传很大,所以想使用cdn 减少插件的体积,但是我设置externals 之后发现也不能在本地可以使用,发布就查找不到了不知道怎么回事
const path = require('path')const webpack = require('webpack')
const utils = require('./utils')
var package = require('../package.json');
module.exports = {
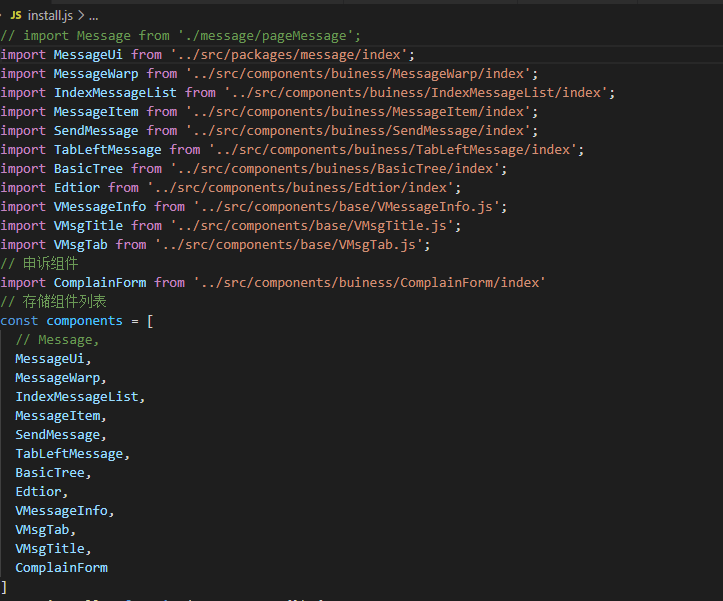
entry: './plugins/install.js',
output: {
path: path.resolve(process.cwd(), `./libs@${package.version}`),
publicPath: '/dist/',
filename: 'sendMessageQj.js',
library: 'sendMessageQj', // library 指定的就是你使用 require 时的模块名,这里便是 require('BuriedPoint')
libraryTarget: 'umd', // libraryTarget 会生成不同 umd 的代码,可以只是 commonjs 标准的,也可以是指 amd 标准的,也可以只是通过 script 标签引入的
umdNamedDefine: true // 会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define。
},
externals: {
'vue': 'Vue',
'element-ui': 'ELEMENT',
'ali-oss': 'OSS'
},

回答
在 入口的html文件 里面通过script加载cdn的ali-oss脚本了?
- 需要在入口文件(一般为
index.html)里script加载externals中列出的所有脚本 externals中的键值要准确。
详细说明可以查看这个webpack之深入浅出externals
以上是 vue 打包使用的cdn找不到? 的全部内容, 来源链接: utcz.com/a/44310.html