vuepress能否局部自定义导航功能?
目的:想在vuepress的项目导航里添加一个下拉框,点击后能执行一段js逻辑,并不是单纯的跳转链接,下方是vuepress提供的导航配置

我期望的效果是
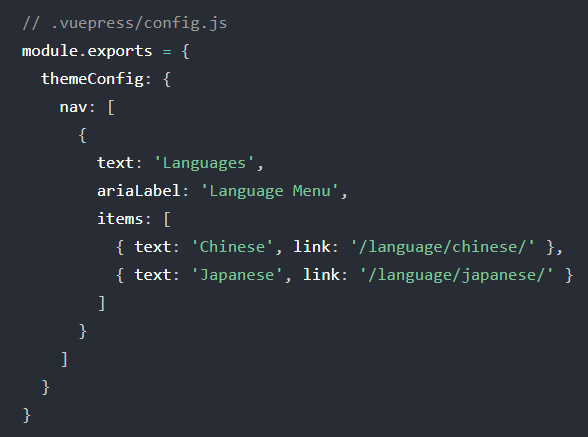
// .vuepress/config.jsmodule.exports = {
themeConfig: {
nav: [
{
text: 'Languages',
ariaLabel: 'Language Menu',
items: [
{ text: 'Chinese', onclick: () => {}, active: () => true },
{ text: 'Japanese', onclick: () => {}, active: () => false }
]
}
]
}
}
如果事件加不了,link能使用正则也行
回答
{link: 'javascript:xxx()'}以上是 vuepress能否局部自定义导航功能? 的全部内容, 来源链接: utcz.com/a/44294.html