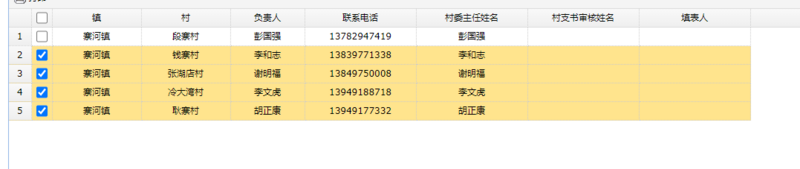
请问一下,怎么判断,在点击table中td时,复选框勾选,当所有的复选框勾选,th中复选框状态是勾选
像这种
<table class="table"><thead>
<th><label> <input type="checkbox"/></label>
</th>
<th>序号</th>
<th>设备名称</th>
<th>状态</th>
<th>关联NVR</th>
<th>关联通道号</th>
</thead>
<tbody>
<tr> <td><input type="checkbox"/</td>
<td>1</td>
<td>服务器1:通道1</td>
<td>在线</td>
<td>1号硬盘录像机</td>
<td>1</td>
</tr>
<tr> <td><input type="checkbox"/></td>
<td>2</td>
<td>服务器1:通道1</td>
<td>在线</td>
<td>1号硬盘录像机</td>
<td>1</td>
</tr>
<tr> <td><input type="checkbox"/></td>
<td>3</td>
<td>服务器1:通道1</td>
<td>在线</td>
<td>1号硬盘录像机</td>
<td>1</td>
</tr>
<tr> <td><input type="checkbox"/></td>
<td>4</td>
<td>服务器1:通道1</td>
<td>在线</td>
<td>1号硬盘录像机</td>
<td>1</td>
</tr>
</tbody>
</table>~~~~
回答
var thCheck = document.querySelector('thead input[type="checkbox"]');
var tbodyChecks = Array.from(document.querySelectorAll('tbody input[type="checkbox"]'));
thCheck.checked = tbodyChecks.every( ck => return ck.checked)
view = fn(state);
这就是为什么我们需要 vue/react/angular,当然你也可以自己实践这种思想。你不用这个思想就要处理很多边角问题,在取消/选中表格中的 checkbox 的时候要照顾到表头中的 checkbox 的更新,另一面表头里的还要控制表格中的所有项的选中与否。脏一点累一点也并不是说不能实现。
以上是 请问一下,怎么判断,在点击table中td时,复选框勾选,当所有的复选框勾选,th中复选框状态是勾选 的全部内容, 来源链接: utcz.com/a/44055.html