动态获取数组的第几个的里面的对象的value


这样获取报错
数据是这样的
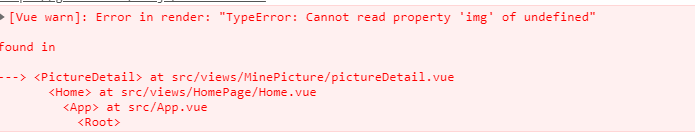
报错 
在方法里面
console.log(this.imgs[this.current].img)可以取到值
在页面中获取就报错,语法应该是不对的
回答
emmm 你有思考过空数据的问题吗?
在你数据未加载成功的时候!你的页面渲染就完成了开始给你报错!
解决的办法:
1.computed 获取的计算属性作为输出的结果,默认为 ""
2.created 初始化数据,请求必须是同步的,保证初始化成功的时候有数据
初始时imgs还是空的,直接imgs[current].img == undefined.img => 报错
楼上说的都没错,你做个兜底处理;
:src="https://segmentfault.com/q/1010000024486898/imgs.length&&imgs[current].img"
以上是 动态获取数组的第几个的里面的对象的value 的全部内容, 来源链接: utcz.com/a/43795.html







