浅谈可视化设计-数据时代的美味“烹饪师”(下篇)

目录:
- 什么是大屏数据可视化
- 设计流程介绍
3. 结合情感打造二维设计美感
4. 构建空间感&二维与三维的融合
5. 小结
结合情感打造二维设计美感
上篇我们讲到了《可视化设计-数据时代的美味制造者(上篇)》,分析完了逻辑性的可视化概念与设计流程。
接下来让我们开始具体的讲解可视化设计进行中的设计方法。
首先,想要设计出一个好看的可视化大屏,艺术性是必不可少的。所以第一步我们来走进数据艺术的世界中,从理性走入感性,体会相斥相吸所碰撞出的艺术火花给人带来的视觉盛宴。
1.走进数据艺术
在数据艺术的世界中,要打开想象力,关注数据和情感中的联系,准确的说,数据艺术更多是为了让人们去体验那些让人感觉冰冷而陌生的数据,使它们从无形变为可见的,可动的,可互动的甚至可触摸的有形物像。就像是把冰冷的10110010的代码赋予生命,穿上衣服形成样貌,让人一看就能记住这个生命体的样子,知晓它的信息,更加人性化的与它互动。
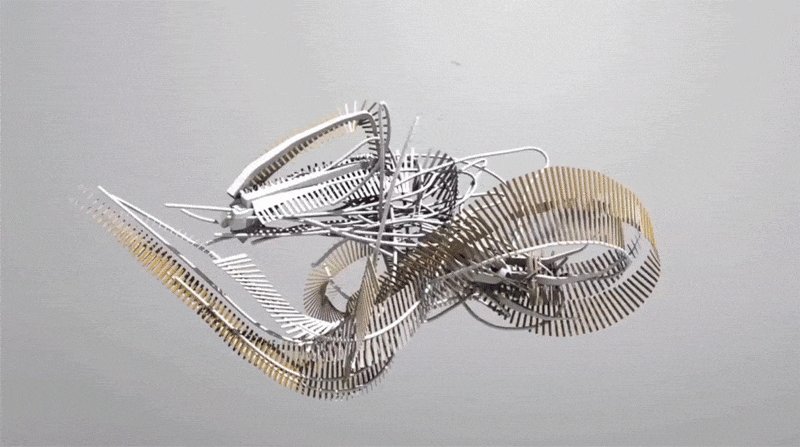
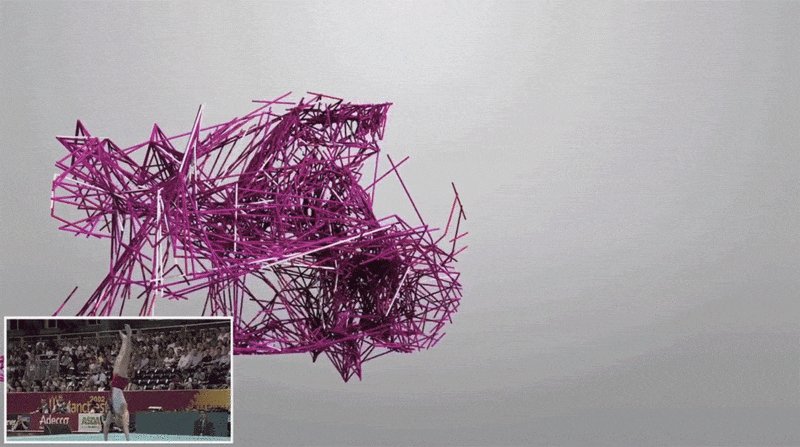
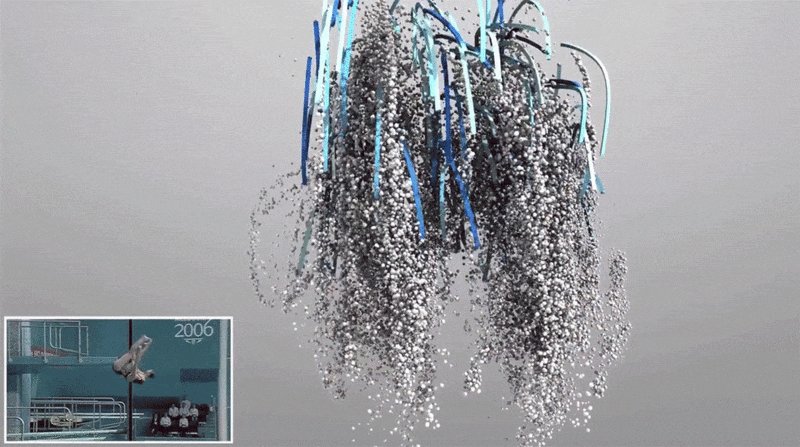
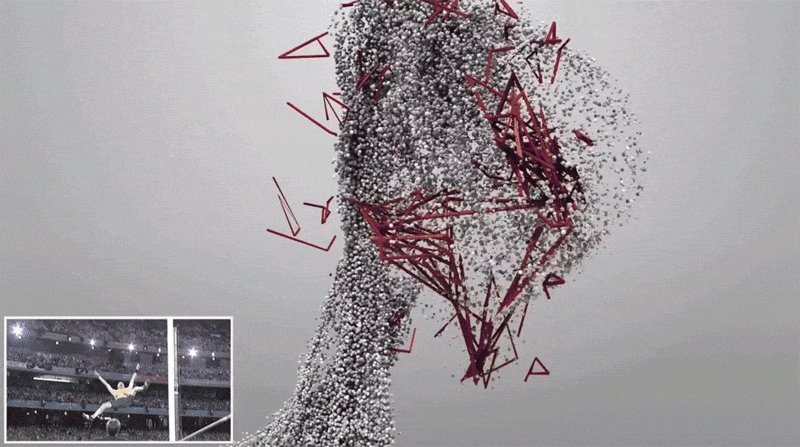
上图是由艺术家格约拉(Quayola)和穆罕穆德·阿克坦(Memo Akten) 在“形态“图中将竞技运动轨迹模拟成粒子数据动画。视频中以点线的元素伸展动画,随着运动路径相应移动,让计算机生成的图形赋予生命力。
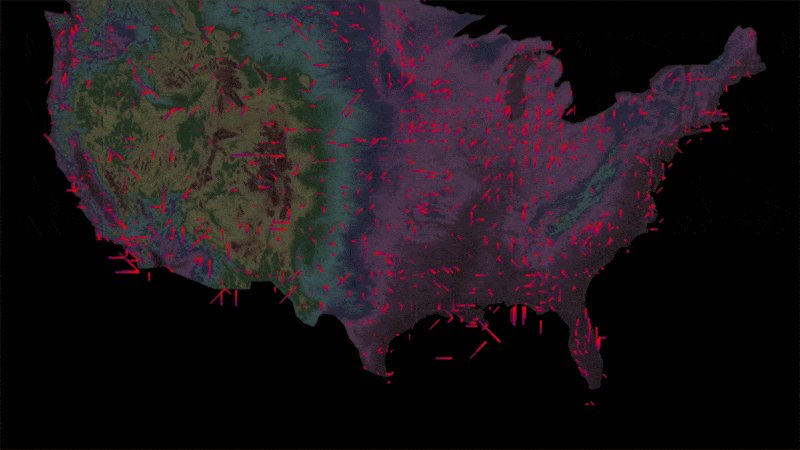
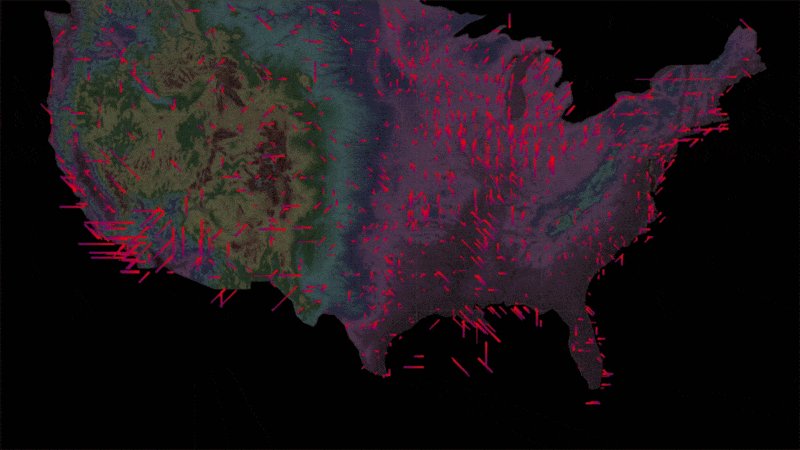
上图是费尔兰达·维埃加斯加和马丁·瓦滕伯格的作品“风图”(Wind Map),绘制了全美各地风的流动模式。这个可视化的制作非常实用,可以通过缩放和平移数据库进行研究,还可以把鼠标停在某处了解该地的风速和风向。地图上风流动越集中,越快,预报的风速就越大。但这个图不止实用,还更是一件艺术品,它赋予了环境生命感,同样使得冷冰冰的气象数据通过可视化的形式变得有生命力。这便是数据艺术的魅力,也是做可视化设计所追求的方向。
2.建立视觉层次
感性的感受到数据可视化带来的艺术感和生命力后,我们来通过理性的方法为我们的可视化增加美感。
当我们在拿到一张可视化大屏的时候,会快速扫一眼寻找有没有有趣的东西。而且人眼在看东西时总是趋向于识别引人注目的东西,比如明亮的颜色,较大的物体等突出的有特点的事物。利用这点,我们可以用醒目的颜色突出显示数据,而淡化周围的辅助元素,拉开背景和数据的层次。也可以用线条或者线性元素构建一个视觉路径,把人的视线逐渐引向一个兴趣点。这样就可以建立一个视觉层次,帮助读者快速关注到主数据。反之,读者就会盲目搜索而找不到重点了。

如上图我们做的一个简单的案例,左侧的图弱化了背景元素,明显比右侧的数据可读性更强,视觉感受更加舒适。

上图来源于 HistoryShots InfoArt ,以上两张图是政党史的演变图,描述了乔治·华盛顿总统到唐纳德·特朗普的迷人视觉历史。HistoryShots InfoArt 汇集了很多人文,历史的进程,把复杂凌乱的内容通过艺术性的可视化设计,变得有趣且有逻辑性。他们很擅长运用以上所说的建立视觉路径的层次建立方法,一步步引导读者跟随着引导了解到历史进程,十分抓人眼球。再分享两例 HistoryShots InfoArt 其他的可视化设计,以便更深层次的感受下建立视觉层次的不同方法与数据可视化的艺术魅力。

第一张是流行/摇滚音乐谱系图,该图表记录了流行/摇滚音乐及其最畅销的艺术家的成长和发展。记录了从1955年到1978年,由左到右的潮流映射了700多位艺术家和30种音乐风格。提供了每个音乐家成为主要流行制作者的时间长度。重叠的视觉流动线条使读者可以比较多个艺术家在同一时间段的寿命和影响力。并且列出了每个文体类别的起源和家谱,以及其在总唱片销售中所占份额的估计值。
第二张是美国陆军战役地图,此图显示了某军团的路线以及其分配的和附属的单位。第二十军于1944年7月作为乔治·帕顿中将的第三军的一部分登陆法国,并在法国和德国进行了战斗。
如上图这些案例,视觉层次可以用来研究数据的过程。假设在以上确立指标分析维度时生成了大量的图表,可以用几张图来诠释全景,在其中标注出具体的细节另做二级图表单独显示,这样会使数据更清晰。此点也说明切勿为了追求艺术效果而使视觉效果变得凌乱,设计的目的是使数据变得更加清晰易懂,分清层次,能把读者引向关注焦点。相反,层次不分明的图则缺少流动感,读者很难理解,更难进行细致研究。
3.适宜的色彩情感
在数据可视化设计中,色彩是最重要的元素之一。合理利用色彩的情感可以增强可视化设计的感知效果,调动观赏者的情绪。
不同的色彩给人不同心理感受,如:红色代表着喜庆、热情、欢乐、爱情、活力等。但是,很多时候红色也与灾难、战争、愤怒等消极情绪联系在一起;蓝色会给人带来友好、和谐、信任、宁静、希望等积极的情感体验,也会给人以冷酷、无情的心理感受。不同的色彩搭配可以表现不同的情感,用来表达与之匹配的可视化设计主题风格,调动观赏者的情感。
- 科技/科幻感、未来感、前卫感:紫外光色、蓝色等
- 青春、活力:红、黄、绿等
- 高端感、质感:黑色、灰色+渐变/光照等;在色彩搭配上可以选择同色系配色,画面显得更丰富;也可以选择非同色系配色,画面会更加多彩。
色彩搭配不仅是整体风格色调把控,还有与场景融合的面板颜色搭配,如何让整个画面和谐,比较考验设计师的艺术基础功底,色彩设计在可视化应用中最重要的是要做到整体思考,不能只顾局部的颜色搭配。在搭配的时候也要注意不要使用纯色互补色进行搭配,在遇到补色,对比色时可以尝试降低其中一种颜色的纯度。画面要注意不灰,不粉,不色频,与行业相符不会让人觉得奇怪。色彩面积的应用也十分重要,在搭配颜色时要注意主色和辅色的色彩面积比例,是决定色调的重要因素。
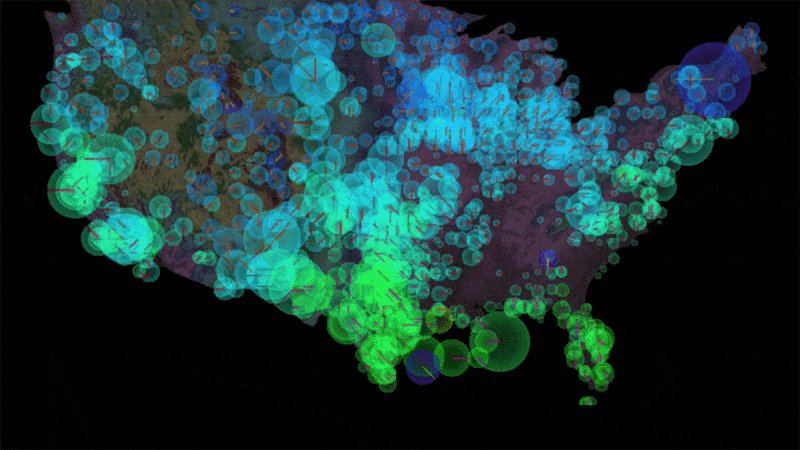
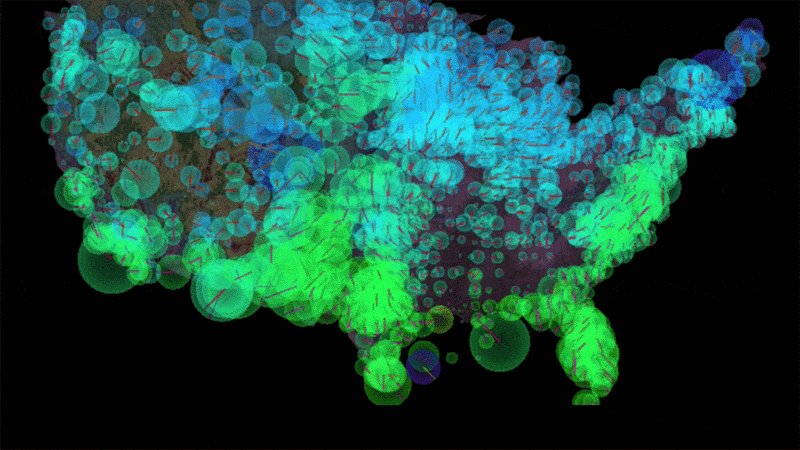
上图是尼古拉斯·加西亚·贝尔蒙特的“美国风场图”,同样是描述风场,可以感受下同色系色彩面积不同,与不同色系带来的视觉体验与心理体验的不同。虽然颜色可以从研究物理层面上对视觉的冲击给人带来的不同感受,但更多对于设计师而言,能做到共情很重要,需要设计师自身能体验到这种色系的差别,有敏感的判断性,这种需要设计师多看案例,多观察生活而不断训练。

上图是我们做的图表配色案例,挑选了6中基础色规定了色调,作出明暗两套方案。
4.背景信息视觉暗示
这是可视化大屏设计中一个小的比较讨巧的方式,背景信息虽然在上面讲到的视觉层次上来说属于弱化的低层级,但是背景信息能够帮助读者更好地理解可视化数据。它能提供一种直观的印象,并且增强抽象的几何图形及颜色与现实世界的联系。设计时可以通过图表周围的文字引入背景信息,例如最近我们做的新型冠状病毒的疫情地图与病毒实验室demo,就适当的在背景图片和UI元素中引入了和病毒相关的元素与颜色搭配,可以更容易渲染气氛,使读者快速理解到可视化的内容主题。如下图:


5.巧用留白
留白这个说法在设计中很常见,但是这个说法并不专业。留白的设计方式属于构图中的一种,也是很考验设计师构成能力的一个点。如果做设计时间长的人会发现,在构图排版的时候,内容越多元素越多越好排,内容越少越不好做设计。现在很多的看起来“高大上”的网页设计或者 APP 界面设计大多都采用了大面积留白,仿佛这是一个设计趋势,许多人将这解释成:现在的信息太多太杂,人们需要整理简化,设计也越来越简化,所以留白盛行。事实上确实有这种社会趋势,但是更重要的是对于设计本身而言,简洁的设计是最难的,构成设计是最考验设计能力的。优秀的留白设计之所以高大上,并不是因为运用了留白的手段,而是设计师的构成能力十分优秀才可以做出如此优秀的作品。
我们可以尝试一下这种训练:给你一张白纸,如何切三刀构成出富有设计感的画面?接下来尝试如何切两刀构成出富有设计感的画面?最后尝试如果只是切一刀,如何使画面富有设计感?这样的训练可以培养构成的能力,等到可以一刀切出艺术品的时候,就可以称得上非常优秀的设计师了。
另外,在交互设计中如何留白,也是栅格化布局的一个应用点。众所周知,混乱是可读性的大敌。大量的文字和图形挤在一起,会让一幅图看起来混乱不清。而他们中留一些留白可以使图表变得很容易阅读。在一张大屏中可以用留白来分隔图形,从而划分出多个图表,形成模块化。留白会让可视化图表更易于浏览和分阶段处理。但是留白不可乱用,若不需要划分视觉元素,就不要用留白,会使内容产生歧义。
上图是设计师 Valentin Lacoste 的作品 “blank page syndrome” 运用了留白的构成方式设计出艺术性的美学动效。
6.动画的交互运用
动画与过渡效果可以增加可视化结果视图的丰富性与可理解性,增加用户交互的反馈效果,操作自然、连贯;还可以增强重点信息或者整体画面的表现力,吸引用户的关注力,增加印象。
但是,动画与过渡使用不当会带来适得其反的效果。如何巧用动画与过渡,需要做到以下几点:
- 适量原则:动画不宜使用过多,避免陷入过渡设计的危机中
- 统一原则:相同动画语义统一、相同行为与动画保持一致,保持一致的用户体验
- 易理解原则:简单的形变、适量的时长、易判断、易捕捉,避免增加观赏者的认知负担。
第一类交互动画的作用主要作用于点击按钮的过渡动画,这类动画应用物理学动力学比较多,通过动效给人更加真实的交互体验。对于这类 motion design 的教学案例,比较权威的是谷歌的 Material Design ,如下案例:
由于动画这部分属于可视化中的辅助效果成分,具体的设计方法就不在文章中过多赘述,如果有兴趣可以去谷歌 material 设计中的 Motion 板块学习。
第二类交互动画可以用于模拟实物的运动,以及业务需求所需要的动效,使可视化大屏更加生动,展示方式多样。下图是我们做过的一些demo的动画效果案例为参考:
综上所述,在可视化中合理的运用微动画,很容易引起观赏者的注意力。有重要信息需要观赏者快速捕捉时,可以选择微交互动效吸引用户的注意力。此外,微交互也经常用于增加设计的趣味性,提高观赏者的兴趣,使观赏者产生情感上的共鸣。
构建空间感&二维与三维的融合
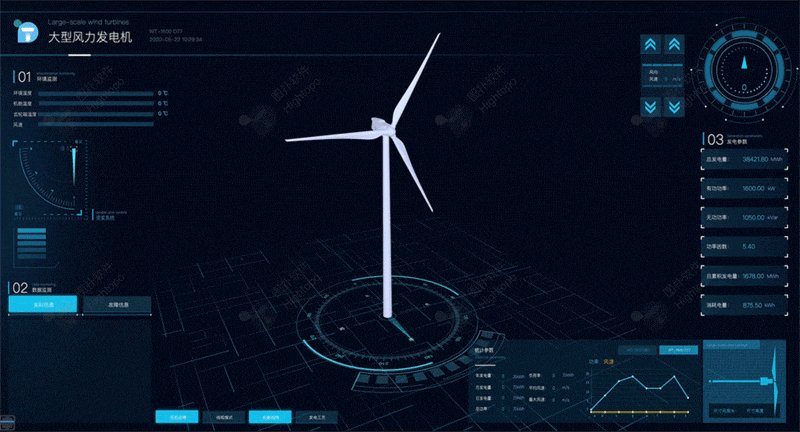
传统的数据可视化以各种通用图表组件为主,不能达到炫酷、震撼人心的视觉效果。优秀的数据可视化设计需要有炫酷的视觉效果,让可视化设计随时随地脱颖而出。这时用三维元素的添加制造出空间感可以大大的加大画面层次感,且可以多维度观察,每个角度可能会产生震撼的视觉体验。下图是我们做过的一些三维设计案例:



然而,三维的web端场景设计有一定的局限性,因为web端受性能影响,模型只有轻量的模型才可以显示流畅不卡顿。所以设计师在设计时需要严格控制面数与贴图量,以保证流畅。另外,web端的性能也无法带动庞大的渲染器,所以我们采用了使用 color 贴图来表现模型的光影和质感。通过三维的项目经验我们也总结了一套三维设计流程:
- 准备阶段:理解需求,搜集相关资料,建模统计列表
- 开始建模:初步轮廓,模型细化,拓扑低模
- 展UV
- 贴图绘制:烘培AO光影信息,材质信息。PS贴图绘制
- 搭建场景:导入 Hightopo 引擎,搭建出场景,摆放二维图标
- 氛围调整:添加阴影,环境光等效果。模型层级关系,命名与标签绘制。
有许多的大屏设计案例都会涉及二维和三维相融合,需要整体的考虑风格一致。风格一致可以从色调与元素使用样式来做到统一,没有违和感。我们直接展示案例来说明:
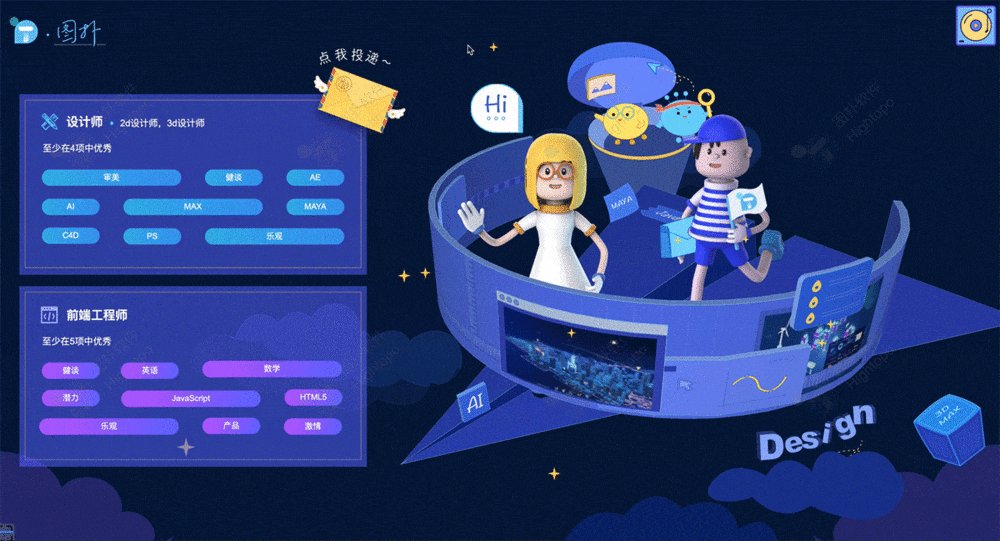
这是我们做的一个招聘 demo,整体用的是插画风格,二维与三维的融合都使用了插画风的元素,达到统一的效果。
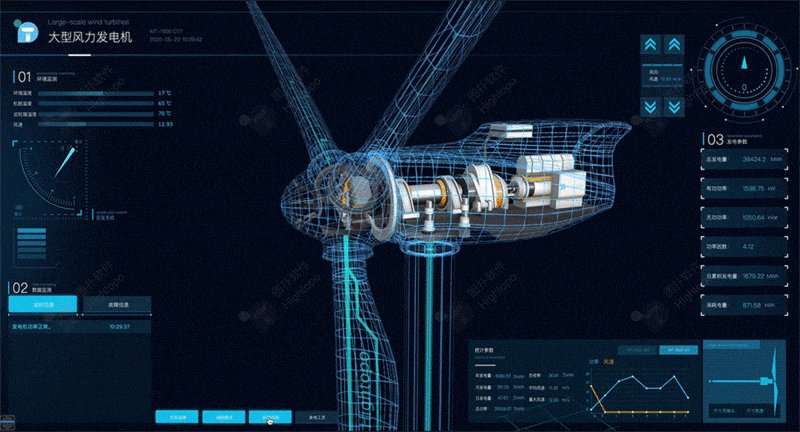
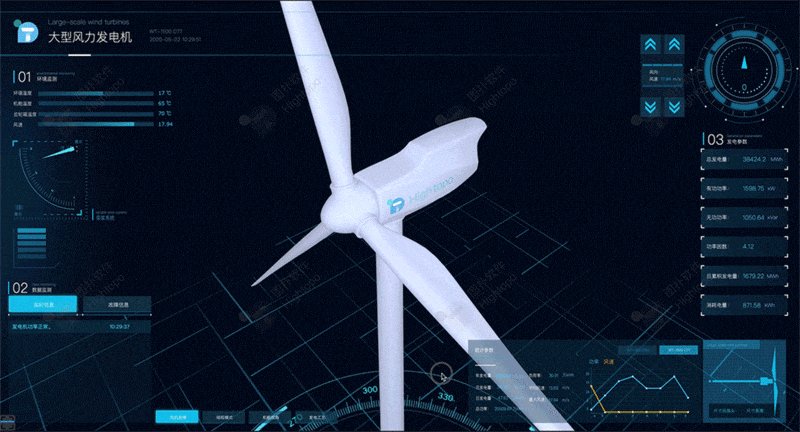
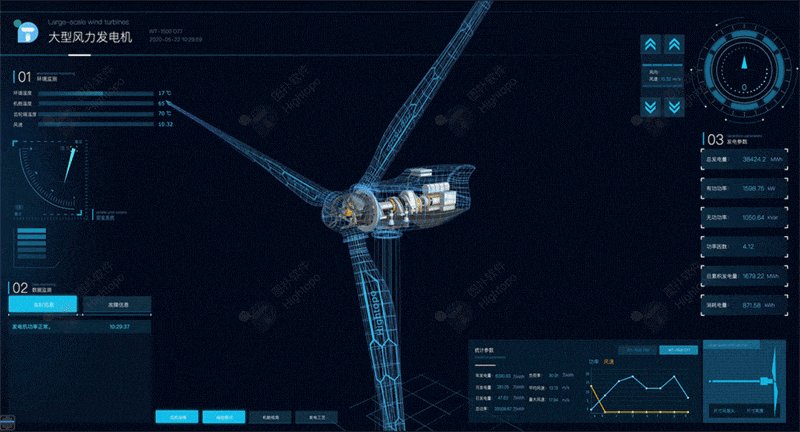
这是我们做的一个风机的案例,以线框的风格为主,UI也配合了线框状态的风机模型样式,加上整体颜色的统一,就可以达到一个不违和的效果。
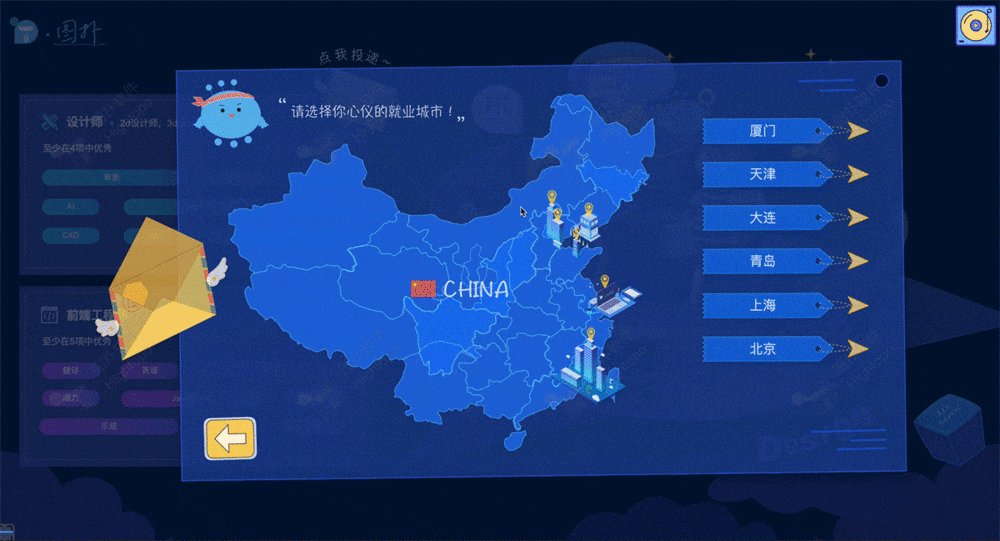
如果仔细看上方招聘demo的案例会发现在展开的地图界面里有一些 2.5d 的元素,2.5d 的设计属于哪种界定呢?其实 2.5d 的学术名是轴测插画或轴测插图。轴测插图的意思顾名思义,是一种单面投影图,在一个投影面上能同时反映出物体三个坐标面的形状,并接近于人们的视觉习惯,形象、逼真,富有立体感。也就是说用二维的制作方式画出物体的三个面。富有立体感。但轴测插画需要找透视面,对设计师的空间想象能力要求很高,在制作的时候的难度和时间成本因图形的复杂程度而定有些会高于三维的工作量。下图是我们做过的一个 2.5d 的案例:

还有一种类型的图,如下图,许多读者和客户看过后会觉得,这种效果看起来也很立体呀,是不是也是属于 2.5d 呢?

其实这种并不属于 2.5d,如果我们仔细观察每个图标,会发现我们只能看见正面一个面,而无法看到三个面,所以这种我们称为:写实风 2d 图标。写实风 2d 图标是通过调图形的渐变颜色来达到一种立体的效果,但是在绘制时不用找透视,只用绘制正面一个面就可以,所以制作起来相较于 2.5d 而言就比较简单,属于 2d 制作范畴的工作量。所以 2.5d 的界定范围并不是以写实的效果而定的,而是以物体透视所展出的观测面数而决定的。2.5d 之所以看起来立体是因为展示的面数多,而写实风 2d 之所以看起来立体是通过颜色渐变形成的一种视觉效果,两者虽然看起来不容易分别但是在设计师绘制的方法和工作量上却大大不同。
综上所述我们结合了正确的设计流程,适当的设计思维,便捷的设计技巧,二维三维的结合与丰富的动效和人性化的交互体验,一个合格的可视化设计就完成了。想要查看更多的案例可以访问我们的官网:https://www.hightopo.com/demos/index.html
小结
前言说过,设计就像烹饪,虽然每一道菜都有它的菜谱,油盐酱醋的比例都写的非常详细,但是每个人做同一道菜的味道还是各有不同。可视化设计也是如此,我们可以总结规定出许多原则,步骤,设计方法,一开始可以严格遵守这些规定做出好看的可视化大屏,但随着每个设计师的经验不同,会渐渐根据自己所有用的和看到的做出调整,就会设计出与时俱进的作品,有个性的作品。
随着科技的发展,也许你听说过有人提出过全自动化便当贩卖机的概念:所有的烹饪都由机器来进行,然后自动打包放在像自动贩卖机的柜子里扫码售卖。但是与此相比,我们可能反而更爱早上公司外大爷蒸的肠粉和下班后路边大妈做的煎饼果子。想必原因每个人心理也都有答案。设计也是如此,如今科技已经使人提出了各种各样的人工智能做设计的案例。但是和烹饪的道理一样,设计是不能被机器所取代的——因为灵魂不能被取代,每个人都有每个人独特的思想,我想这也许是设计珍贵的原因。
希望我们设计的每一张可视化大屏都可以回归到行业里,体现出设计师所理解的数据做出的设计后为社会生活带来的真实的价值。就算它可能不够炫酷,不够时尚,但是它的每一项数据的表现,每一个元素的绘制,都是经过细节的设计雕琢,细节决定成败。
最后,我认为一个好的设计标准不是它好不好看,因为好看的标准很多,每个人的审美都会不一样。我们在评估设计的时候要评估它合不合适,最合适的设计,最合适的方案,就是最好的设计。

参考文献:
1.数据可视化设计(1)情感化设计指导可视化设计理念 —— Nemo
2.数据可视化设计(2):可视化设计原则 —— Nemo
3.如何做大屏数据可视化设计?超全面设计指南 —— 鱼大大设计铺
4.Data V数据可视化:一屏在手万物可视,企业如何在数据浪潮中脱颖而出? —— 数据智能小二
5.数据之美:一本书学会可视化设计 —— Nathan Yau
以上是 浅谈可视化设计-数据时代的美味“烹饪师”(下篇) 的全部内容, 来源链接: utcz.com/a/43780.html