一次解决你的图像尺寸和定位问题。
大家都说简历没项目写,我就帮大家找了一个项目,还附赠【搭建教程】。
假如有一天,你老板给你一些帅气照片,他希望发布在公司自己网站上面,且希望能兼容其它端。 但2个月后,他在手机上打开网站,看到他的帅气图像被压成一个小盒子,或者图像被不成比例地压扁,他略微生气跟你(前端)说,给你半天的时间,立马解决。如果解决不了,那在给你半天的时间。
对于刚入门的不久的前端小伙伴可能给他一个礼拜也解决不了,因为要兼容所有的端,这时候他要怎么办呢?这里有一种方案,可以解决所有屏幕大小、所有卡片大小或任何其他用例上的问题,我们来看看这个万能的方法。
默认行为

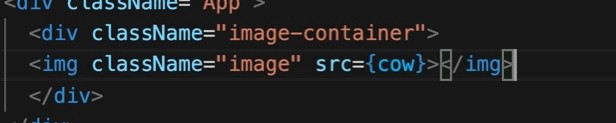
将图像导入到我们的组件中,然后将其放在页面上,下面是正常默认的情况:
在不同的视口上,图片随着屏幕的变化而变化。在不同的消费设备上有超过10,000种不同的屏幕尺寸。有小到360px宽的手机。有5k台imac,也有 4k电视,这么多尺寸,我们要怎么去适配图片呢?
把外围容器的大小写死怎么样?
我们可以将图片的包裹元素的大小写死,如:
.img-container {width: 700px;
height: 450px;
}
.image{
width: 100%;
height: 100%
}
这会比刚开始的好的多了,图像不再随视口的大小进行缩放,视口变大的时候,图片也只显示外围容器设置的大小。 但是,如果视口太小,则会切除图像的底部。
另外,如果用户使用的是大屏幕,则该图像不会自动按比例放大或缩小,因此生成的设计中的图像可能太大或太小。
CSS有一些内置的特性来帮助我们
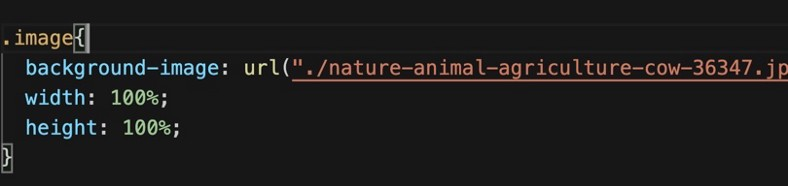
我们来试试另一种方法。不需要将图像导入到组件中,直接在CSS文件中引用它:

background-image默认情况下不会将图像缩小以适应div大小,因此我们只能看到图像的左上角。
CSS 更多的内置特性
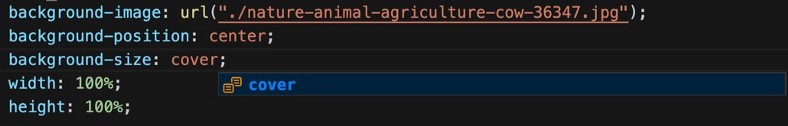
在CSS中, 还有一些 background-image 相关的选项:

background-position: center告诉浏览器将图像居中放置在div上。
background-size: cover这告诉浏览器自动将图像缩小以适合div的大小。
假设图片是从后台过来的,那又要怎么做?
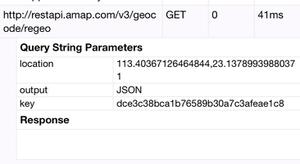
如果图片是从远程请求过来的,那我们可以使用内联样式:
![]()
这样也能完美用 css 的方法来解决图片定位,大小的问题。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://medium.com/dev-genius...
交流
文章每周持续更新,可以微信搜索 【大迁世界 】 第一时间阅读,回复 【福利】 有多份前端视频等着你,本文 GitHub https://github.com/qq449245884/xiaozhi 已经收录,欢迎Star。

以上是 一次解决你的图像尺寸和定位问题。 的全部内容, 来源链接: utcz.com/a/43800.html