vue axios 在设置了全局请求头下,单一请求更换不了请求头
在全局封装axios文件中写过 一个全局的
axios.defaults.headers.post['Content-Type'] = 'application/json;'
但是有一个上传文件的请求需要修改一下请求头 就是改不过来
this.axios({url:'/user/test',
method: 'post',
params: {video: formData},
headers:{
'Content-Type': 'multipart/form-data'
}
}).then(respanse=>{
console.log(respanse);
})
百度了半天确实这么写的 我这是肿么肥四

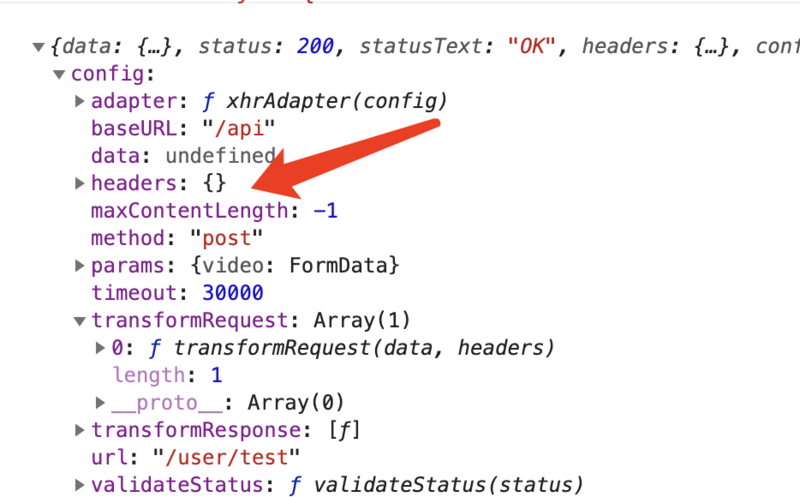
然后console config
赋不上值是咋回事。。
回答
Unable to set or override global headers
看iss似乎不推荐用这种方式。
如果不想更改的话你可以尝试下
axios.defaults.headers = xxxx网络请求
.success(()=>{
axios.defaults.headers = 还原
})

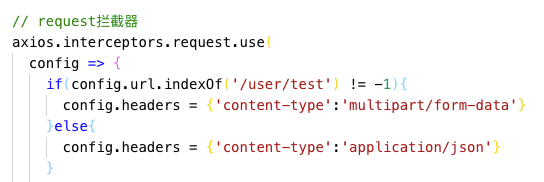
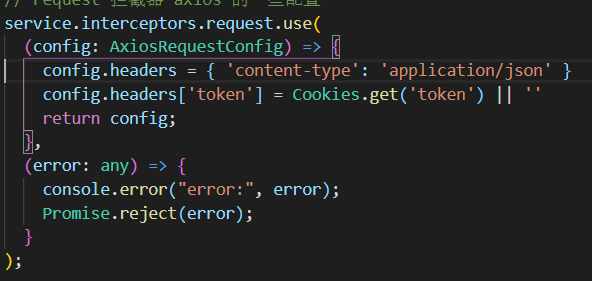
在你封装的 拦截这里修改
可以封装一下axios,伪代码如下:
function request(path, param, method){ const config = {
...param,
headers: {'Content-Type' : 'multipart/form-data'}
}
if (//...是上传文件){
config.headers = //...
}
return axios(config)
}
以上是 vue axios 在设置了全局请求头下,单一请求更换不了请求头 的全部内容, 来源链接: utcz.com/a/43683.html







