charts的折线图如何展示同一天多个时间有数据?

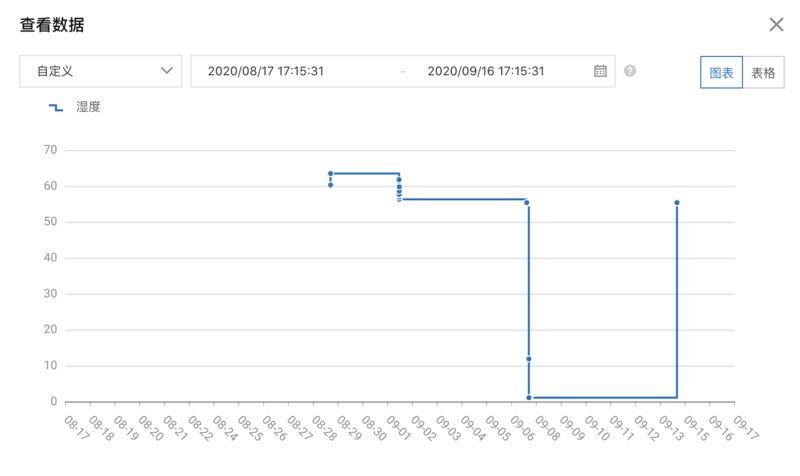
图上是阿里云 物联网提供上的canvas 请问是阿里云自己画的canvas效果吗?
同一天多个时段有数据,展示效果应该是这样
就是在竖线上有几个点
但是我查了charts的拆线图弄不出这种效果
难道要自己画一个吗?
{"code":"200","data":{"RequestId":"D0DF851E-5327-4071-B6DA-4BCE7DE69E4B","Data":{"NextValid":true,"NextTime":1599471292217,"List":{"PropertyInfo":[{"Value":"1.2","Time":1599472775113},{"Value":"1.2","Time":1599472744967},{"Value":"1.2","Time":1599472714837},{"Value":"1.2","Time":1599472684692},{"Value":"1.2","Time":1599472654540},{"Value":"1.2","Time":1599472623352},{"Value":"1.2","Time":1599472593210},{"Value":"1.2","Time":1599472563061},{"Value":"1.2","Time":1599472532926},{"Value":"1.2","Time":1599472502774},{"Value":"1.2","Time":1599472472641},{"Value":"1.2","Time":1599472442502},{"Value":"1.2","Time":1599472412362},{"Value":"1.2","Time":1599472382186},{"Value":"1.2","Time":1599472352036},{"Value":"1.2","Time":1599472321901},{"Value":"1.2","Time":1599472291746},{"Value":"1.2","Time":1599472261620},{"Value":"1.2","Time":1599472230474},{"Value":"1.2","Time":1599472200309},{"Value":"1.2","Time":1599472170167},{"Value":"1.2","Time":1599472140034},{"Value":"1.2","Time":1599472109888},{"Value":"1.2","Time":1599472079777},{"Value":"1.2","Time":1599472049700},{"Value":"1.2","Time":1599472018434},{"Value":"1.2","Time":1599471988303},{"Value":"1.2","Time":1599471958184},{"Value":"1.2","Time":1599471928036},{"Value":"1.2","Time":1599471897884},{"Value":"1.2","Time":1599471867760},{"Value":"1.2","Time":1599471837632},{"Value":"1.2","Time":1599471807498},{"Value":"1.2","Time":1599471776385},{"Value":"1.2","Time":1599471746234},{"Value":"1.2","Time":1599471716104},{"Value":"1.2","Time":1599471686005},{"Value":"1.2","Time":1599471655823},{"Value":"1.2","Time":1599471625686},{"Value":"1.2","Time":1599471595547},{"Value":"1.2","Time":1599471564423},{"Value":"1.2","Time":1599471534286},{"Value":"1.2","Time":1599471504153},{"Value":"1.2","Time":1599471474019},{"Value":"1.2","Time":1599471443898},{"Value":"1.2","Time":1599471413747},{"Value":"1.2","Time":1599471383613},{"Value":"1.2","Time":1599471353482},{"Value":"1.2","Time":1599471322379},{"Value":"1.2","Time":1599471292218}]}},"Code":"","Success":true},"httpStatusCode":"200","requestId":"D0DF851E-5327-4071-B6DA-4BCE7DE69E4B","successResponse":true}
回答
echarts 可以实现。series-line.step 可以设置阶梯线图。
至于“同一天多个时段有数据,在竖线上有几个点”,这个应该就是数据问题吧,把x轴的数据设为相同,y轴数据不同即可。
series: [ {
data: [
['09-01', 10],
['09-01', 20],
['09-01', 30],
['09-01', 40],
['09-02', 10],
['09-02', 20]
]
}
]
以上是 charts的折线图如何展示同一天多个时间有数据? 的全部内容, 来源链接: utcz.com/a/43672.html





