公司vue项目搭建的话,具体要做那些步骤?我只做了这些。
路由配置;接口配置;eslint;还有什么需要注意的或者要做的吗?
ui组件模块
import Vue from 'vue'import {Button, message, TimePicker} from 'ant-design-vue';
[Button, message, TimePicker ].forEach(item => {
Vue.use(item)
})
路由守卫,应该没写错吧。
// router.beforeEach((to, from, next) => {// // store.state.userInfo.token == undefined
// if (store.state.userInfo.token && store.state.userInfo.token != "") {
// if (to.path === "/login") {
// next({ path: "/" });
// } else {
// next();
// }
// } else if (to.path === "/register") {
// next();
// } else {
// if (to.path === "/login") {
// next();
// } else {
// next({ path: "/login" });
// }
// }
// });
axios,我这里axios配置还缺东西吗?
import axios from 'axios';import router from '../router/index.js'
/* 根据环境变量区分接口默认地址 */
switch (process.env.NODE_ENV) {
case "production": // 生产地址
axios.defaults.baseURL = "";
break;
case "test": // 测试环境
axios.defaults.baseURL = "";
break;
default: // 默认走本地开发环境
axios.defaults.baseURL = "";
}
/* 设置超时时间和跨域是否允许携带凭证 */
// axios.defaults.timeout = 10000; // 十秒
axios.defaults.withCredentials = true;
/* 设置请求传递数据的格式 */
axios.defaults.headers.post['Content-Type'] = 'application/json'; // 后台需要的请求头数据格式
axios.defaults.headers.put['Content-Type'] = 'application/x-www-form-urlencoded';
axios.defaults.transformRequest = function (data) {
return JSON.stringify(data)
}
/* 设置请求拦截器 */
axios.interceptors.request.use(config => {
let token = localStorage.getItem('token');
token && (config.headers.Authorization = token);
return config;
}, error => {
return Promise.reject(error);
});
/* 响应拦截器 */
axios.interceptors.response.use(response => {
return response.data;
}, error => {
let { response } = error;
if (response) {
switch (response.status) {
case 401:
router.push('/login')
break;
case 403:
break;
case 404:
break;
}
} else {
if (!window.navigator.onLine) {
return;
}
return Promise.reject(error);
}
});
export default axios;
回答

我是这样的;看自己,模块分好就行,后面需要什么再加就是
vuex 按模块存放
项目布局 一般自适应布局,然后页面框架等等
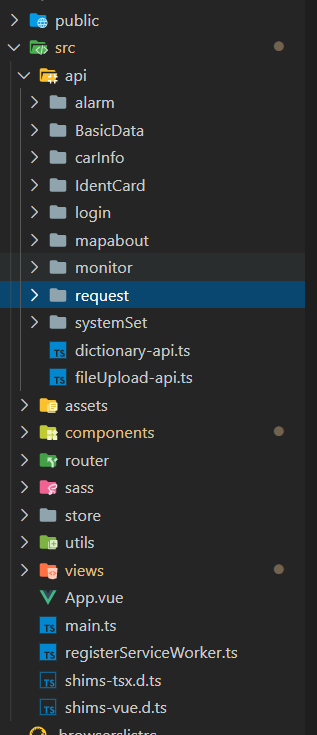
文件结构 页面、组件、样式、veux、api等等
webpack 打包
如果有跨域什么的,还要代理等等
以上是 公司vue项目搭建的话,具体要做那些步骤?我只做了这些。 的全部内容, 来源链接: utcz.com/a/43619.html








