怎么让前端页面根据数据库内容生成整个DIV模块,然后将想要的内容显示在上面?
PHP:
<?PHPheader("Content-Type: text/html; charset=utf-8");
include('conn.php');
$sql = "select * from article";
$res = mysqli_query($conn,$sql);
$arr = [];
while ($row = mysqli_fetch_array($res)){
$arr[] = $row['id'];
$arr[] = $row['art_name'];
}
echo json_encode($arr);
?>
HTML:
<div class="article-list" id="tw_xinxi"><div class="card">
<div class="card_body">
<div class="cardTitle">
<span>
<span id="art_name"> </span>
<span id="id"></span>
</span>
<span>
<button type="button" class="btn">
<span>客户资料</span>
</button>
<button type="button" class="btn">
<span onclick="javascript:window.location.href='https://segmentfault.com/q/1010000024468246/edit.html'">编辑</span>
</button>
<button type="button" class="btn">
<span>删除</span>
</button>
</span>
</div>
<div>
<div class="row_flex">
<div class="col-12">
<p>推文地址:</p>
</div>
<div class="col">
<p>状态:
<span>启用</span>
<span>停止</span>
</p>
<p>
<button type="button" class="btn">
<span>开始</span>
</button>
<button type="button" class="btn">
<span>停止</span>
</button>
</p>
</div>
<div class="col">
<div>
<img src="https://segmentfault.com/q/1010000024468246/%E4%BA%8C%E7%BB%B4%E7%A0%81">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Ajax:
//主页获取文章名称和id$(document).ready(function(){
$.ajax({
url : "./php/active.php",
type : "post",
async : false,
success : function(msg) {
var res = JSON.parse(msg);
$("#art_name").append(res[1]);
$("#id").append("[ID:" + res[0] + "]");
},
})
})
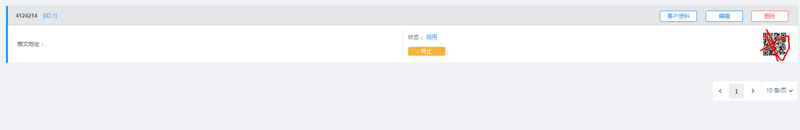
效果图:
我将数据库中的数据部分显示在前端中,然后编辑里面获取对应ID的全部数据内容,做完后发现做错了,整个div写在了前端里,变成了静态获取,只能对我绑定的ID数据进行删除与修改,DIV模块左上角对应数据库中的art_name和id。
我通过其他模块又新建了一条数据,存到数据库中,因为是静态的,所以栏目还是一条,想在网上搜索类似案例,都是前端写个表格,然后输出数据,我的是根据数据库里面的数据,没有就没有这个DIV样式,多个就是多个DIV,会区分开,我写的是静态的,达不到效果,怎么改能动态根据数据库的ID自动生成这样的DIV?
回答
??数据是数据,前段的样式是前段的样式。你要获取数据库的内容并在前段展示,你就根据获取的数据循环每一行固定的div,通过模板吧数据插入进去就好了,然后再讲整个div添加到一个元素下面。
以上是 怎么让前端页面根据数据库内容生成整个DIV模块,然后将想要的内容显示在上面? 的全部内容, 来源链接: utcz.com/a/43621.html