一切的前端安全都是纸老虎
引子
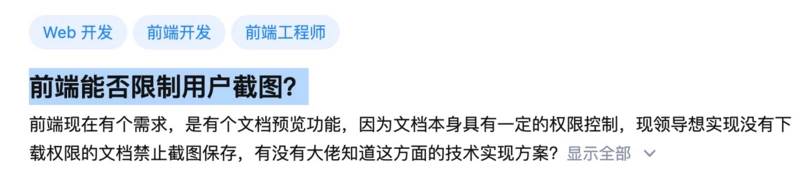
最近逼乎有一个很火热的问题,叫前端能否限制用户截图?

当我看到这个问题,我就觉得这个提问者应该是个萌新,或者已经被产品经理或SB leader 折磨的失去理智。因为下方有一个非常直中要害的回答:
这个问题,真的说明一切的前端安全,其实都是纸老虎。
接下来,我结合自己遇到的几个场景,来谈一些做前端以来,自己遇到的那些伪前端安全需求。
曾经那些被怼回去的安全需求
最近几年互联网数据泄露非常频繁,我上一家公司是做金融贷款的,非常强调数据安全,这两年也做了不少关于安全的需求。
前端数据脱敏
前端数据脱敏是一个很常见的需求,特别是当今隐私被卖的这么猖狂的时代,所以很多公司都开始注重这些细节,最基础的就是数据脱敏。
数据脱敏,就是将用户的隐私信息,用一些手段,让这些信息有一定辨识度,但又无法准确获取,比如:
- 金*胖
- 186**2892
- 510*1262
- 川A 7*1
上面一般是我们常见到的数据脱敏格式,我又叫他数据马赛克。前端能不能做,肯定能做,一个正则配上一个String.replace方法就搞定。但如果产品让我们实现这种需求,我们肯定要拒绝,因为前端做数据脱敏就是被单里眨眼睛 - 自欺欺人。
归根揭底,一个稍微有点IT常识的人,如果想要这些数据,直接从请求拿就是了,何必从页面复制。
所以数据脱敏这种事,一定要交给后端做,从源头开始脱敏。
可能后面一些场景,有些被脱敏的数据,在前端又要被用到。比如列表数据脱敏,到详情/表单编辑操作时又需要脱敏前的,那就根据ID再发一次请求获取脱敏前的数据,然后对这个接口调用做权限限制和日志记录,让敏感数据的使用相对安全。
表单校验是为了安全么
我们在做表单时,很多时候都会针对数据格式做校验,比如邮箱、电话号码、银行卡号这些,甚至还有一些非常复杂的联动校验。
前端做校验是为了安全么?
可能有那么一丁点意思吧,比如以前我们总是在提校验输入防XSS攻击。但现在前端这种格式校验,更多是为了:提升用户体验,提升用户体验,提升用户体验。
- 首先提醒并引导用户,应该怎么输入;
- 其次,如果用户输入半天,前端不校验,直接到后台,后台发现格式不正确,再提示用户,这是一个非常耗时且不专业的交互体验;
- 如果前端没校验,后端也没校验,那这就是一条脏数据插入到数据库,有可能造成
XSS攻击或SQL攻击, 这就非常危险了。
数据报表加水印
页面加水印,其实在前端很普遍,比如钉钉, 企业微信 的群聊都是加了水印的,很多在线图片编辑工具也是加了的,比如我常用的图怪兽,你想白嫖,他就给你加个水印:
而当时我们有些列表,因为运营需要,有些数据没法做数据脱敏,所以领导说,前端能不能做个水印,让数据安全一点:防止运营人员不按规范处理问题,私自截图。所以当我看到知乎那个提问是,我特别庆幸,没有让我做:限制用户截图。
从我个人经验来讲,前端加水印有三个层次:
- 通过 CSS 背景加水印,简单粗暴,能骗一点文科运营。但稍微懂行的人,就知道通过
Elements编辑面板屏蔽这个水印。正所谓你加的简单,别人去掉更简单。 - 通过 JS 定向植入水印dom节点,这个比上一个稍微复杂点,但还是通过
Elements编辑面板屏蔽,只不过多思考一下,操作步骤多点。 - 终解: 服务端加水印生成
列表图片,实现思路和图怪兽网站一致。但这个操作描述起来简单,具体实现就非常复杂,需要考虑投入产出比。
有可能你会疑问,为什么是服务端加水印生成图片,而不是前端自己通过 canvas 生成?
- 第一,同上面提到过的,通过请求拿到敏感数据,本身就是不安全的;
- 第二,JS 本身是不安全的,可篡改;
JS 可篡改
我上面反复在说前端安全是个伪需求,你可能不信。但如果你知道 JS 是可篡改的,那你就明白为什么了。我们总是在提JS丑化,但丑化更多是减少包的体积,在某种程度上,可以让发布的js资源可读性更差,但做到不可读很难。
接下来体验一下什么叫 JS 可篡改吧
实战演练
- 第一步:Chrome 下载安装
Header Editor插件

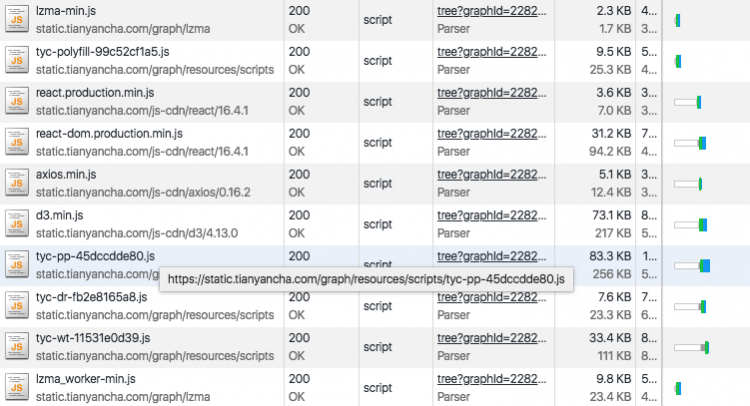
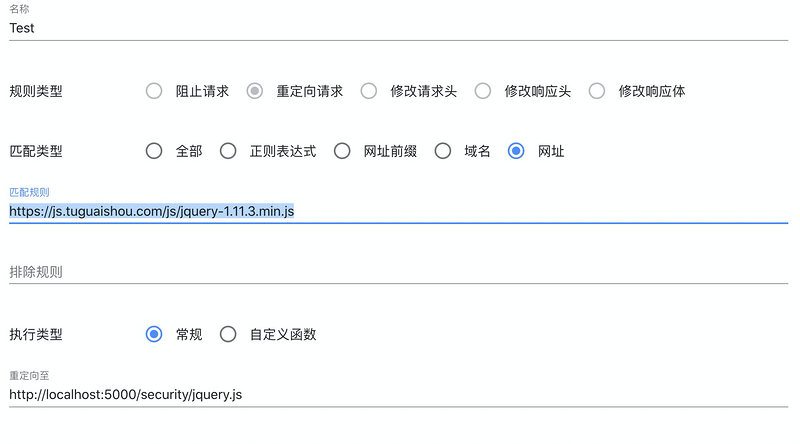
- 第二步:找一个目标网站,并找到一个你想篡改的 JS 资源。我这里以我常用的作图网站的jquery 资源(https://js.tuguaishou.com/js/...)引用为例;
- 第三步:拷贝代码带编辑器,输入你想篡改的内容,我这里就只加了个console输出, 然后本地起一个静态资源服务
// ...console.log('do some change, ho ho ho');
var c = []
, d = c.slice
, e = c.concat
// ...
- 第四步,使用插件重定向网站静态资源,我这里就是使用本地的jquery 代替网站原有的,保存配置并启动那个规则;

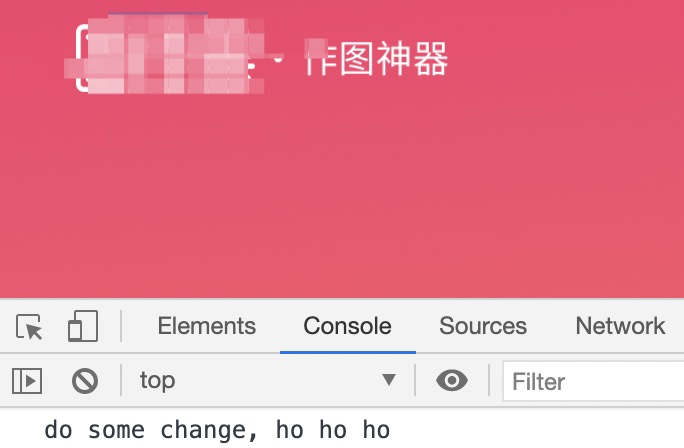
- 第五步: 强刷浏览器,使代理资源生效,当你看到请求被标成了307的响应,说明篡改生效,然后看console,就有了对应的输出;

至此,一次完整的篡改完成。但这个教程并不是让你用这个方法去做一些XX的事情,而只是让你明白由于JS的可篡改,我们在做网站设计时,你需要时刻思考代码安全的事,能做不代表可以做。
分享个趣事
年初,前公司要做一次大的系统融合:就是两个子公司各有各的权限系统,然后资本青睐的一方占优(以系统设计来讲,我们的权限系统设计更专业),被遗弃的我们不得不改我们现有系统,去对接对方的系统。
这中间因为异地沟通问题,对方开始没把规则说好,然后对接人将我们清洗重组后的数据导入了数据库。后面由于需要修改一些数据,网站页面提示我们导入数据key的格式不对,而这个key,又被设置成了只读,这就走入了死路。然后沟通能不能把数据库数据删除了重新导入,对方一万个不情愿,让我们自己在网站上自己删除再添加数据,那可是200多条数据啊,侮辱谁呢????
这真的把我同事们惹毛了,然后就试了上面的招数,看了对方的JS,代理然后再一提交,成功!!!
知道对方业余,但没想到这么业余:仅在前端做了限制,服务端没校验。

这个案例提醒我们,前端重在交互,服务端重在安全,JS是可篡改的;所以不要产品以为,要你以为,用你的专业Say no!!!;也告诉我们做技术,谦虚点,能帮忙就尽量帮,做个好人。
结语
又摧拉枯朽扯了一堆,但愿对你以后的需求评审和方案设计有用。前端安全重要吗?重要。网站的安全全交给前端合适吗? 不合适。

以上是 一切的前端安全都是纸老虎 的全部内容, 来源链接: utcz.com/a/43426.html