webpack打包时cross-env 报错unexpected token ...
谁能帮忙看看这是什么问题?找了各种文章都没有效果。
看网上有说是babel插件plugin-proposal-object-rest-spread,但装了配置了也没用。
还有更新node.js和清理npm也没效果。
修改preset的顺序和内容也没效果。
第一次搞webpack,谁能帮个忙看看?先谢谢各位了。
执行命令:npm run build
报错:
> mytest@1.0.0 build E:\vscode\LibTest> cross-env NODE_ENV=production webpack --config build/webpack.config.js
E:\vscode\LibTest\node_modules\cross-env\src\index.js:87
const envVars = {...process.env}
^^^
SyntaxError: Unexpected token ...
at createScript (vm.js:56:10)
at Object.runInThisContext (vm.js:97:10)
at Module._compile (module.js:542:28)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.require (module.js:497:17)
at require (internal/module.js:20:19)
at Object.<anonymous> (E:\vscode\LibTest\node_modules\cross-env\src\bin\cross-env.js:3:18)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! mytest@1.0.0 build: `cross-env NODE_ENV=production webpack --config build/webpack.config.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the mytest@1.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2020-09-07T11_49_40_958Z-debug.log`
.balelrc文件
{"presets": [
["@babel/preset-env", "es2015", "stage-2"]
],
"plugins": [
["@babel/plugin-proposal-object-rest-spread"],
["@babel/plugin-transform-runtime", {
"corejs": false,
"helpers": false,
"regenerator": false,
"useESModules": false
}
]
],
"comments": false
}
tsconfig.json
{"compileOnSave": false,
"compilerOptions": {
"outDir": "./dist/",
"sourceMap": true,
"noImplicitAny": false,
"noUnusedLocals": true,
"noUnusedParameters": true,
"declaration": true,
"declarationDir": "./dist/types/",
"declarationMap": true,
"moduleResolution": "node",
"module": "esnext",
"target": "es5",
"baseUrl": "./",
"types": [
"node",
"jest"
],
"typeRoots": [
"./node_modules/@types"
],
"lib": [
"dom",
"es2015"
],
"jsx": "react",
"allowJs": false
},
"include": [
"src/**/*.ts"
],// 要打包的文件
"exclude": [
"node_modules",
"*.test.ts"
]
}
webpack.config.js
const path = require('path');const CleanWebpackPlugin = require('clean-webpack-plugin');
// the path(s) that should be cleaned
let pathsToClean = ['dist'];
// the clean options to use
let cleanOptions = {
root: path.resolve(__dirname),
// exclude: ['shared.js'],
verbose: true,
dry: false,
};
module.exports = {
resolve: {
extensions: ['.js', '.ts', '.json'],
},
devtool: 'source-map',// 打包出的js文件是否生成map文件(方便浏览器调试)
mode: 'production',
entry: {
'my-ts': './src',
},
output: {
filename: 'myTest.js',// 生成的fiename需要与package.json中的main一致
path: path.resolve(__dirname, 'dist'),
libraryTarget: 'commonjs',
},
module: {
rules: [
{
test: /\.tsx?$/,
use: [
{
loader: 'tslint-loader',
options: {
configFile: path.resolve(__dirname, './tslint.json'),
},
},
],
exclude: /node_modules/,
},
{
test: /\.tsx?$/,
use: [
{
loader: 'ts-loader',
options: {
// 指定特定的ts编译配置,为了区分脚本的ts配置
configFile: path.resolve(__dirname, './tsconfig.json'),
},
},
],
exclude: /node_modules/,
},
],
},
plugins: [new CleanWebpackPlugin(pathsToClean, cleanOptions)],
};
package.json
{"name": "mytest",
"version": "1.0.0",
"main": "index.js",
"dependencies": {
"babel-loader": "^8.1.0",
"cross-env": "^7.0.2",
"jest": "^26.4.2",
"webpack": "^4.44.1",
"webpack-cli": "^3.3.12"
},
"devDependencies": {
"@babel/plugin-proposal-object-rest-spread": "^7.11.0"
},
"scripts": {
"build": "cross-env NODE_ENV=production webpack --config build/webpack.config.js"
},
"keywords": [],
"author": "joeng",
"license": "ISC",
"description": "测试"
}
回答
可能是webpack 没有配置babel
module: { rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
}
]
}
cross-env这个包是开发时依赖,与你的webpack配置无关.只与你本地的node环境相关.
要么升级你的node版本,要么降低这个依赖的版本,
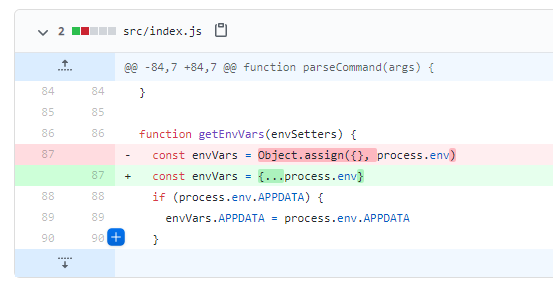
查了下是2019年升级的.降低版本的话,降到这之前就行(可能是6.0.1之前的)

以上是 webpack打包时cross-env 报错unexpected token ... 的全部内容, 来源链接: utcz.com/a/42372.html





