vue组件怎么才能销毁?
我这页面是三个组件:
然后每次进去都是把所有组件里面的额数据都执行了一遍,我想改成一个对应一个的该怎么做?
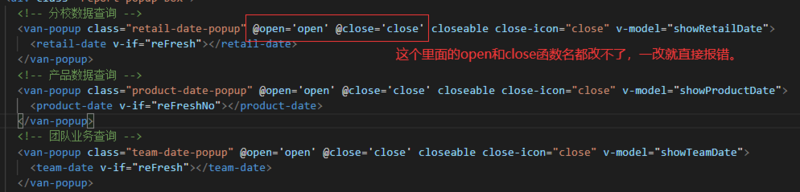
代码格式是这样子的,外面包的是vantUI的 popup组件,if销毁好像并不管用
回答
三个的函数名都一样,一样可以,至少传个参区别一下吧
为什么不用这个格式的?
formatPoupData 直接用计算属性
反正3个检索也不可能同时展开,
v-if 改 v-show 问题也不大 ..
<van-popup v-model="formatPoupData"> <template v-if=type === 1>
<product-data>
以上是 vue组件怎么才能销毁? 的全部内容, 来源链接: utcz.com/a/42208.html







