安卓app内嵌vue项目搭的web页面,部分机型会卡死
在进行安卓内嵌webview页面的项目时,部分安卓机型出现用户用着用着就卡死了,系统提示等待或关闭app(华为荣耀系列)。目前只猜测可能是前端的webview内存爆了,导致卡死。前端是用vue搭的项目,想问问有没有遇到过类似问题的小伙伴,我想有偿咨询一下,困扰了我很久了
想聊一下一下如果是前端的内存问题,该怎么去判断
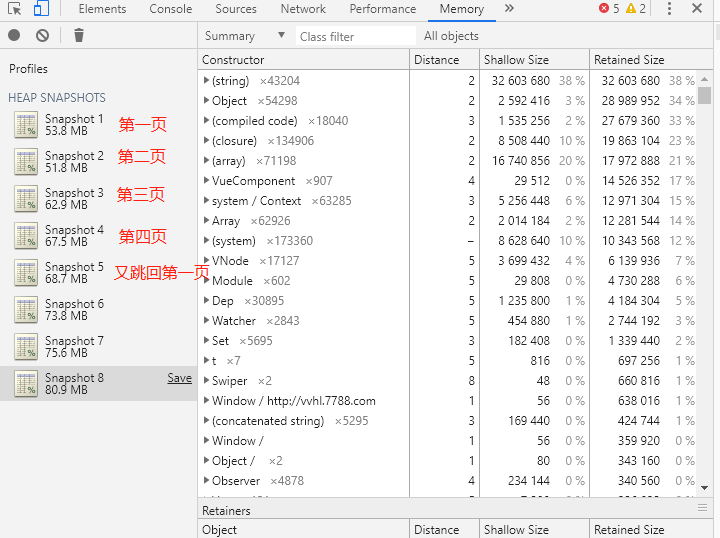
这是我用chrome浏览器的Memory跑的一次快照,但是不知道怎么看,这个是本地环境跑的:

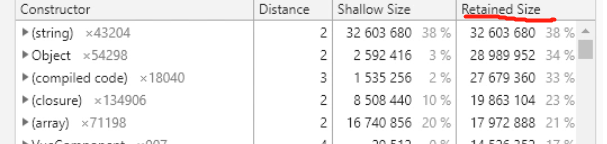
从这个图看,数据是不停的增加的,不知道这个是不是就是内存溢出了。
回答
从内存递增看,确实是内存已经溢出,你需要在相关页面消毁前,把对应的变量设置为null清除;
从上图可以看到Object、Array、closure闭包、VueComponent页面渲染等等出现溢出问题;
- 可以点开
Object、Array查看哪个变量没有清除,页面消毁前清除即可; closure闭包,则可能是自己写的包有问题,或者是一些外部js,需要在页面消毁前,调用方法消毁实例之类的;VueComponent溢出则是数据渲染过多,比如table列表渲染2万条数据会出现过多,一般做分页处理。如果后端接口不支持,则需要前端根据滚动到底部,再自己做分页处理;

楼上老哥已经说了;正常用一般不会出现,你有用定时器什么的嘛,确定是web项目的问题而不是App的问题嘛,建议排除下app。
以上是 安卓app内嵌vue项目搭的web页面,部分机型会卡死 的全部内容, 来源链接: utcz.com/a/42217.html