input输入时,只能输入正负数字,且限制2位小数
这里不能输入负数,大家帮我看看
<Form.Item label="设备精度">{getFieldDecorator('devAccuracy', {
rules: [
{
required: true,
message: '设备精度不能为空',
},
],
})(<Input placeholder="请输入设备精度" type='number' onInput={(e)=>{
e.target.value = e.target.value.replace(/(\d+)\.(\d\d).*$/,'$1.$2')
}} />)}
</Form.Item>
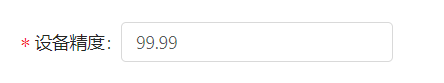
- 当前的效果:

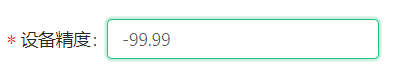
- 我想实现的效果:

回答
直接改成负数吧
因为你的正则中没有匹配负号
replace(/(\-?\d+)\.(\d\d).*$/,'$1.$2')以上是 input输入时,只能输入正负数字,且限制2位小数 的全部内容, 来源链接: utcz.com/a/40967.html