解决chrome的input莫名其妙被填充问题
曾经有个问题,困惑了很久很久....
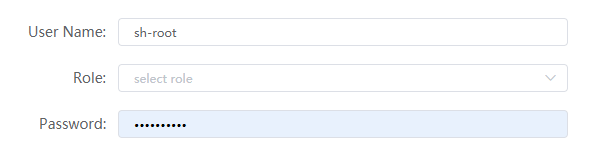
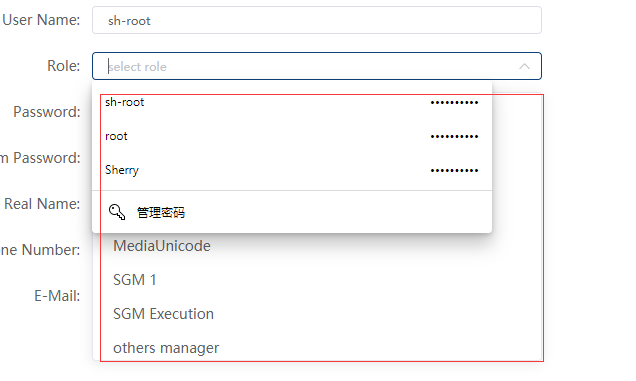
问题如下,当我点击role下拉框时,居然给我弹出了 用户名的自动填充
这他妈真恶心,我点的仅仅是个 select,并非用户名区域

然后网上找了很多方法,不外乎什么修改 autocomplete为off,什么display:none,然后再显示等等等,其中大量的帖子都是复制,粘贴别人的东西。没有一句自己的东西。
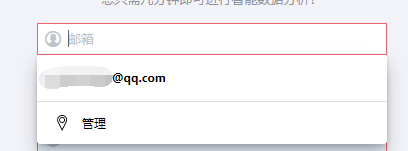
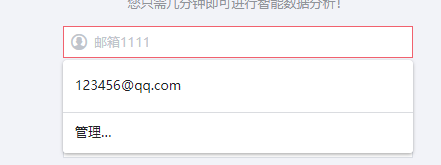
后来我发现,当我给一个input="text"设置 placeholder为邮箱、email,e-mail这三个关键字时,点击input,也会出现自动填充

如果里面没有包含这三个关键字,则不会出现自动填充

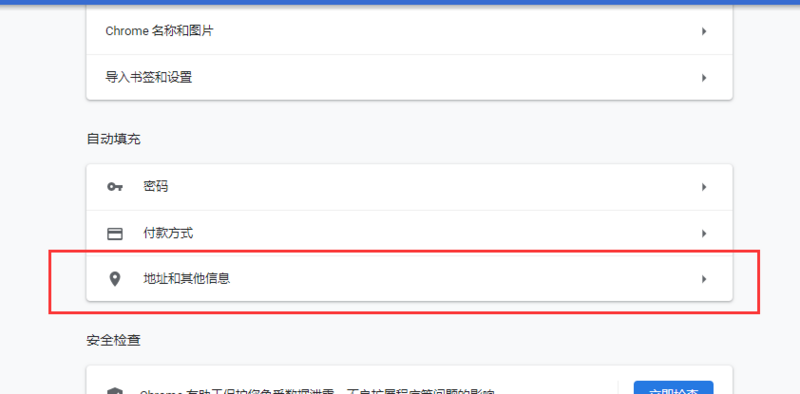
事实上,这个特性是浏览器的,它是通过判断placeholder中的关键字去找的。但是找的不是我们网页中的用户名和密码。而是浏览器的地址和其他信息中的邮箱

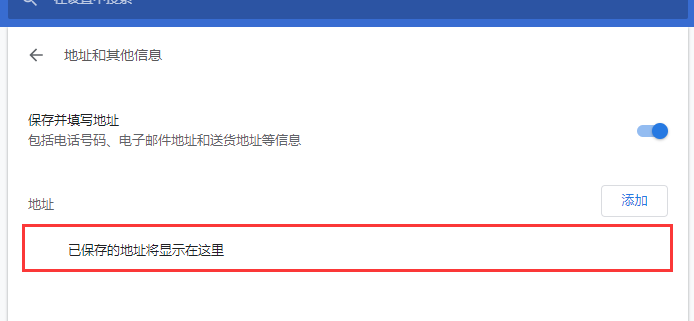
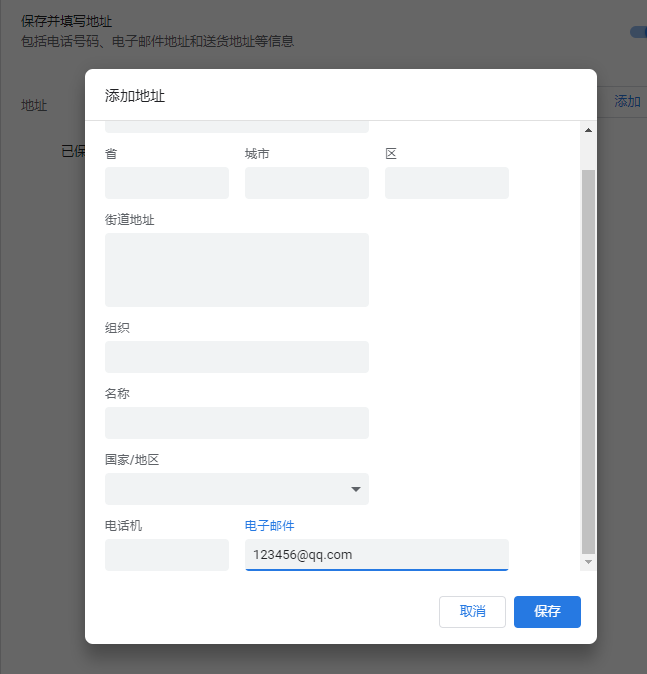
如果没有添加地址和邮箱,那么即使设置 placeholder为"email"也不会出现填充

除非新增个地址

来了

那么和我们平时看到的用户名密码的填充和邮箱填充有什么区别呢?
用户名密码的填充是在“密码区域”
并且在当前“ip和端口”下已经有之前保存过的用户名和密码,才会出现自动填充,
浏览器找密码区域很容易,只需要知道哪个input的type是password即可,那么它怎么知道谁是用户名呢?
原来浏览默认会去找 离type=“password”最近的上方的那个域为“用户名”,进行填充,即使那个不是一个input,而是个select,只要一获取焦点,就出现 "用户名填充区域"。
那么问题来了,我不想让点击select被填充(因为这真的很恶心),该怎么做呢?
在我看来,有几下几个方法:
- 调整顺序,把真正的用户名放到password的上方(可以跟产品聊聊,如果顺序无所谓的话)
- 禁用掉浏览的自动填充功能

但这个只能依赖于用户,用户不禁用,你也没办法
- 将password拆分到另外一个 form 中,这样,一个form放普通的input,另一个form放password,两个form中的域互不干涉,点击input就不会自动填充了
- 在password上方再新增一个空的input type="text",并将其隐藏掉
以上是 解决chrome的input莫名其妙被填充问题 的全部内容, 来源链接: utcz.com/a/40147.html