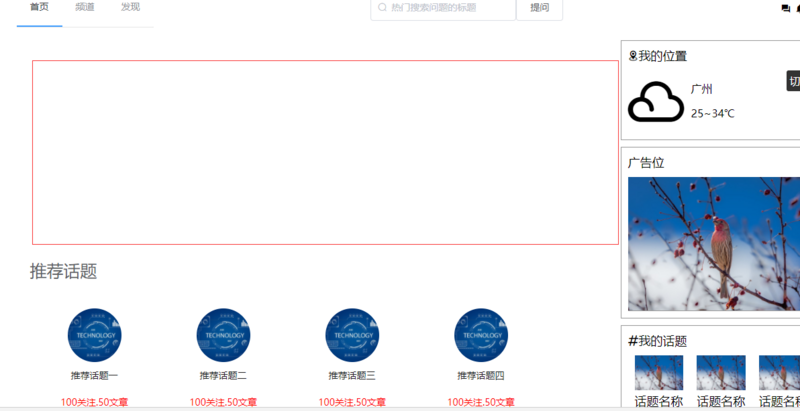
页面莫名其妙多了一处空白
我这里应该是和右边对齐的,
但是不知道为什么会有一坨空白?
设置浮动或者设置top都无效,
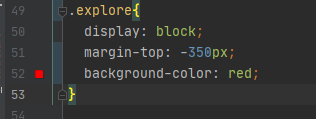
最后把margin-top: -350px;改成负数。就可以把下面的模块提上去了。不知道为什么?
如图

回答
emm 最大的可能,你的右边的 sider 是不是丢 float 了?然后没有清理浮动
或者过控制台看一下是哪个元素占据的位置!
推荐使用 flex 的盒模型,
讲道理页面的元素结构大约是
nav+content>main+sider
// 导航栏,按你期望的来 .nav{..}
// 滚动条的容器
.content{
position: relative
}
//
.main{
width: 100%
padding: 0 ***, // 至少等于你 sider 的宽度
margin: 0 auto,
}
// 右侧侧边栏
.sider{
position: flex; // 固定显示位置
width: ***
}
推荐直接用现成的 UI 框架, bootstrap,或者 ElementUI,这种不考虑移动端做个人博客还是蛮舒服的
然后,建议打开 https://segmentfault.com/
感觉有什么结构看起来好用,就 F12 带走
可能性挺多的.你提供的信息不够.
比如就有可能父元素flex盒子,然后align-items: flex-end;.
有可能是外边距重叠,子元素的margin-top: 150px;
以上是 页面莫名其妙多了一处空白 的全部内容, 来源链接: utcz.com/a/39387.html