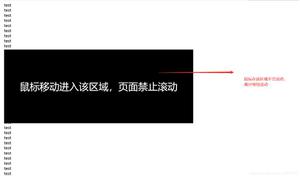
前端如何实现滚动到某个位置,div固定,下方覆盖该div?
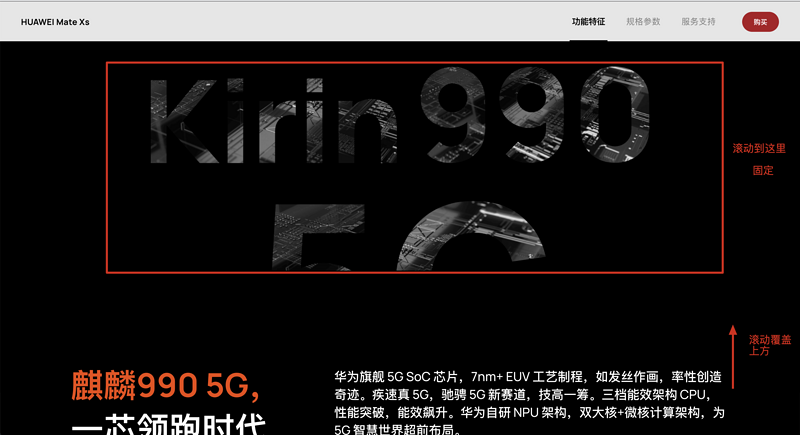
类似华为这个网站的效果:
https://consumer.huawei.com/cn/phones/mate-x-s/

回答
Fix 定位. 后面层级比前面高
直接用 scrollmagic
开卷考直接抄啊 https://codepen.io/asseek/pen/yLOVgzw
sticky 定位,z-index 较低就完事了。
.front { width: 100%;
height: 80vh;
}
.sticky {
position: sticky;
z-index: -1;
top: 0;
width: 100%;
height: 80vh;
background: orange;
// 画个 border 表现出它 sticky 。
border: 32px solid #666;
box-sizing: border-box;
}
.back {
width: 100%;
height: 200vh;
background: #000;
}
<div class="front"></div><div class="sticky"></div>
<div class="back"></div>
参阅:sticky - position - CSS | MDN
以上是 前端如何实现滚动到某个位置,div固定,下方覆盖该div? 的全部内容, 来源链接: utcz.com/a/39845.html