Antd4.0 select option 设置回显默认值
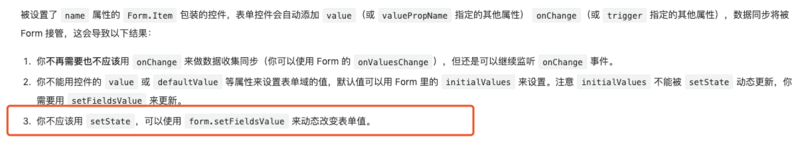
在使用antd typescript开发的时候,使用select组件,并设置option的默认值的时候发现,如果设置表单元素defaultValue,则控制台一直提醒你推荐使用initialValues,而且上述2个属性,是不会根据setState的变化而变化的,官网推荐使用setFieldsValue
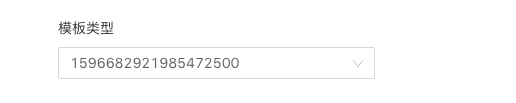
但是!!这里有个坑,就是假如你的option里面的value的值是number类型的话,即使setFieldsValue字符串或者是number,回显的时候也不会匹配上你的默认选项
回答
回显不正确,我觉得是这个值不对,才没有匹配到的项
<FormItem {...formItemLayout}
label="模板类型"
name="type"
>
<Select
showSearch
optionFilterProp="children"
onChange={onSelectChange}
filterOption={(input, option) =>
option.children.toLowerCase().indexOf(input.toLowerCase()) >= 0
}
>
{ mobanType.map(val => <Option key={val.id} value={val.id.toString()} >{val.name}</Option>)}
</Select>
</FormItem>
如果option里面的value赋值的是number类型的,需要通过toString()转换一下,同时在setFieldsValue的时候也需要把numb类型转换成toString()类型
以上是 Antd4.0 select option 设置回显默认值 的全部内容, 来源链接: utcz.com/a/39531.html









