用 Docker 打包 Nodejs 程序
你听到过这样的对话吗?
程序猿1:在我的计算机上不能用 😒程序猿2:在我这里好好的啊 🤨
这种对话很常见。这一般是由于工作环境设置或配置不同而引起的。这就是为什么要使用 docker 的主要目的。
在文中,我将教你什么是 docker,为什么使用以及怎样用来给 nodejs 程序打包。
什么是Docker?
Docker 的定义为:
好吧,这些文字只是告诉我们:
为什么要使用 Docker?
Docker 会将你的机器环境与你的代码一起提供给其他人,这样当你团队伙伴得到你的代码时,他们也可以得到你的机器配置。由于代码在拥有这些配置的计算机上运行,因此肯定可以在其它计算机上运行,因为它们具有和你相同的配置。
现在可以把用在配置新计算机上的时间投入到更具更重要的工作中。
如何使用 Docker?
安装
- 请访问 Docker 官网
- 在菜单中的 Docker Desktop 选项卡下查看如何为你的机器安装 docker
Windows 用户请注意
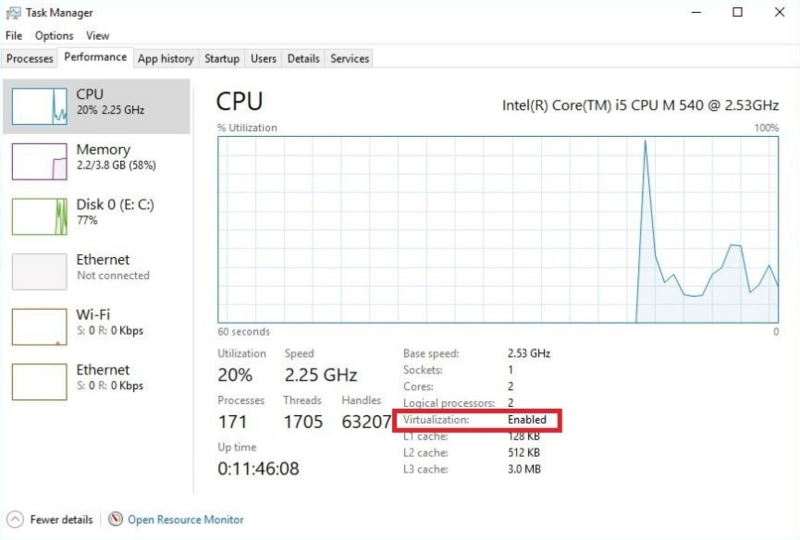
1. 你需要在计算机中启用虚拟化。要检查是否启用了虚拟化,请按照以下步骤操作:
- 在键盘上按
ctrl + alt + del - 在随后的菜单中选择“任务管理器”
- 在弹出的 Windows 对话框中单击“性能”标签。这是我的

2. 对于使用 Windows 8 或更早版本的用户,请使用 docker toolbox
用 Docker 给 Nodejs 程序打包
- 首先从 github 克隆项目
- 按照自述文件中的说明设置项目。
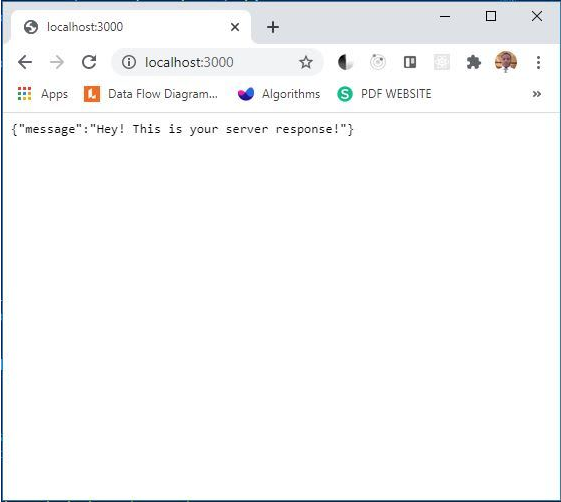
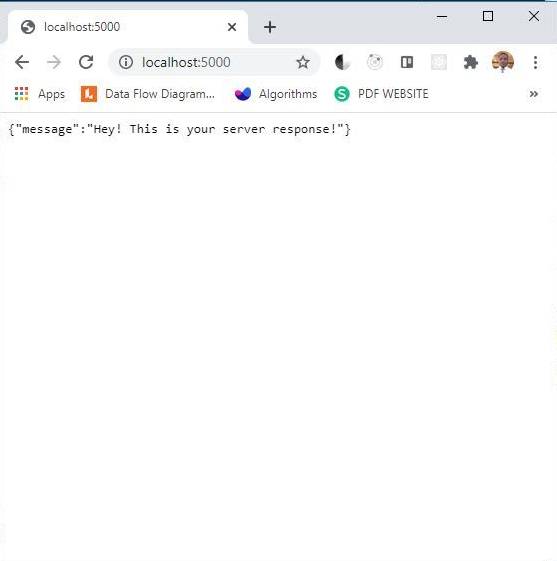
- 如果你设置完成了项目并且运行了服务器,则应该在浏览器中得到以下响应

- 接下来,在项目的根目录中创建一个文件,并将其命名为
Dockerfile,不带扩展名。
配置 Dockerfile
- 在文件中输入以下代码来指定我们正在使用的
docker node
# use docker node 10FROM node:10
- 输入以下代码为 Docker 应用创建目录
# create a directory to run dockerWORKDIR /app
- 以下代码把
package.json文件复制到/app目录中
# copy package.json into the new directoryCOPY package.json /app
- 以下代码在 Docker 应用中安装项目的依赖项
# install the dependenciesRUN npm install
- 现在把项目中的所有的文件和文件夹复制到 docker 的
/app目录中。以下是代码:
# copy all other files and folder into the app directoryCOPY . /app
- 以下代码指定 docker 应用运行的端口
# open port 5000EXPOSE 5000
- 使用以下代码运行 docker 应用
# run the serverCMD node index.js
现在我们的 Dockerfile 看起来是这样:
# use docker node 10FROM node:10
# create a directory to run docker
WORKDIR /app
# copy package.json into the new directory
COPY package.json /app
# install the dependencies
RUN npm install
# copy all other files into the app directory
COPY . /app
# open port 5000
EXPOSE 5000
# run the server
CMD node index.js
构建 Docker 应用
- 要构建 docker 应用,请在终端中键入以下命令,然后按
Enter键
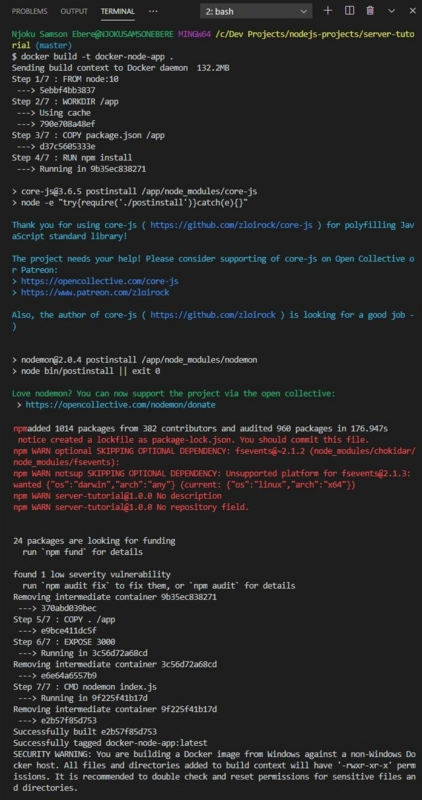
docker build -t docker-node-app .你的终端应输出类似下面的信息:

在上面的命令中,docker-node-app 是我们正在创建的 docker 应用的名称。你的可能会有所不同。另外,请不要忘记结尾处的句点(.)
运行 Docker App
- 最后在终端中用以下命令运行 docker 应用:
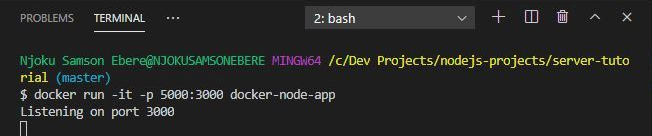
docker run -it -p 5000:3000 docker-node-app它会输出与普通应用完全相同的消息,但是这次,它加载在端口5000上

在上面的命令中,我们告诉 docker 运行在端口 5000 上构建的程序,即使我们的程序运行在端口 3000 上。
结果
现在,我们的 Docker 运行在 5000 端口上,而原始应用程序运行在 3000 端口上。检查你的浏览器

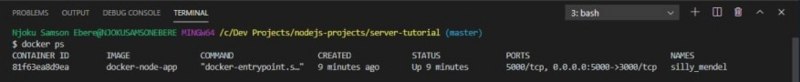
要查看所有正在运行的 docker 程序,请在终端中使用以下命令
docker ps
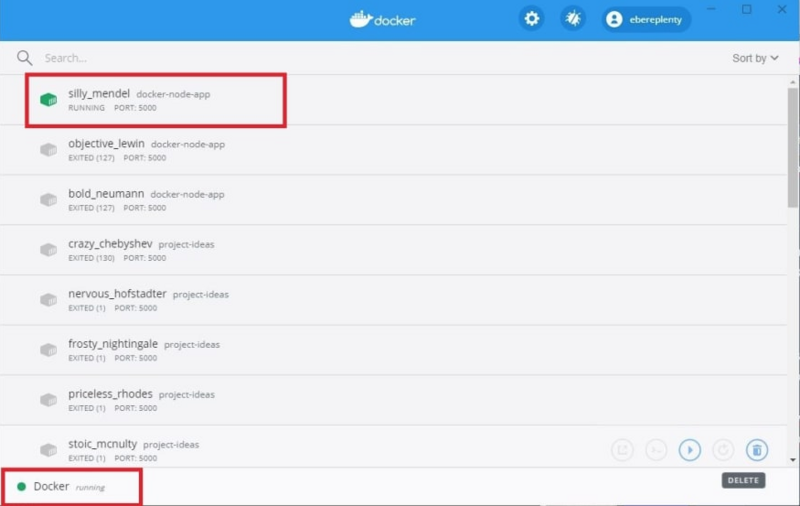
如果检查 Docker 仪表板,则会看到你的 Docker 程序:

你已经用 docker 创建了你的第一个部署🥳 。
总结
在快速迭代的系统中, docker 是很重要。因此我们需要学习它。
我们使用的大多数代码都在 docker hub 上找到。像 Microsoft、mongoDB、PHP 等许多公司已经为这些事情制作了代码(或镜像),因此你需要做的就是制作自己的副本。
这些配置称为镜像。例如可以在这里找到我们所使用的 node 镜像。
谢谢你的阅读。🤗
本文首发微信公众号:前端先锋
欢迎扫描二维码关注公众号,每天都给你推送新鲜的前端技术文章
以上是 用 Docker 打包 Nodejs 程序 的全部内容, 来源链接: utcz.com/a/39532.html