element tree树形控件样式修改

想形成这样的显示样式 css要如何修改
<el-col :span="18" class="functionalAuthority-right"><el-tree
ref="menuTree"
v-model="roleActionVo.menuIds"
:data="menuTree"
show-checkbox
node-key="menuId"
default-expand-all
:check-strictly="true"
:props="defaultProps"
:default-checked-keys="checkedId"
/>
</el-col>
回答


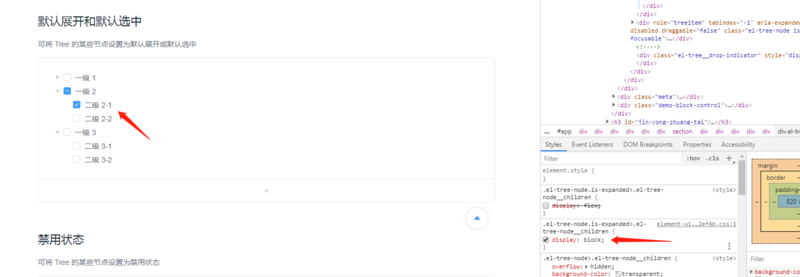
图二是没改之前的样子,组件中的默认值是display:block;
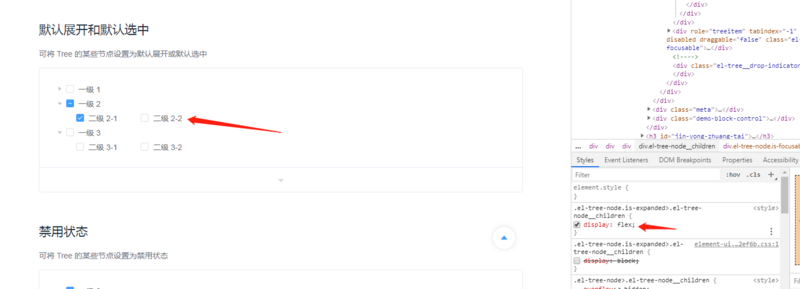
图一是改了之后的样子,找到图片箭头对应class改成display: flex;即可
用你自己定义的样式覆盖原来的样式即可;
以上是 element tree树形控件样式修改 的全部内容, 来源链接: utcz.com/a/39314.html








