前端面试:设计一个数据结构
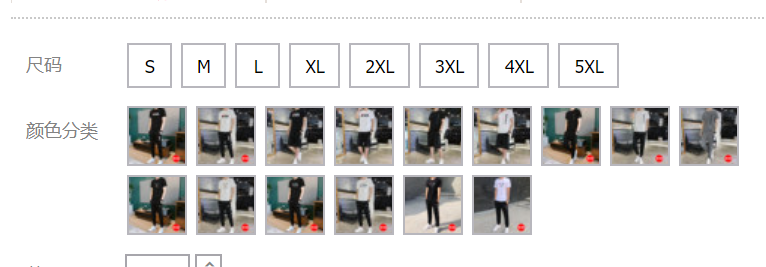
面试官说有一个业务场景,比如某件商品的子类型有三项,尺码、颜色、类型。
用户点击这三项没有顺序,有可能先点尺码再点别的,也有可能先点颜色。
但是每点击一项后,其它两项都会跟着改变。
比如先点了M尺码后,颜色里断货的置灰,类型里断货的也置灰。
再点颜色里的红色,范围会继续缩小,尺码里断货的置灰,类型里断货的也置灰。
最后点类型里的某项,尺码和颜色断货的也会置灰。
- 前端需要后端返回什么样的数据结构比较好?
- 每次点击前端这边怎么处理逻辑?
类似于图片上的业务场景,虽然图片上只有两项,面试官问的三项更复杂
求大佬解答,谢谢
回答
有现成的可以参考
vant sku 对象结构
{ spec : [
{
code : 'size',
label : '尺码',
map : {
'S' : '小码',
'M' : '中码',
'L' : '大码',
'XL' : '加大码',
},
},
{
code : 'color',
label : '颜色',
map : {
'red': '红色',
'white' : '白色',
'black' : '黑色',
},
},
],
item : {
'S-red' : {
'label' : '小码-红色',
'price' : 15.00,
'stock' : 20,
},
'L-white' : {
'label' : '大码-白色',
'price' : 15.00,
'stock' : 5,
},
},
}
spec 是规格,数组顺序是和下面 item 的键值拼接顺序一致size 是 spec 第一项,color是 spec 第二项item 的键值按上面的顺序进行拼接,必须保持一致顺序
spec 规格项组合 键值在 item 里不存在的就是没有这个组合类型的商品,键值存在,但 stock 是0,就是没有库存
以上是 前端面试:设计一个数据结构 的全部内容, 来源链接: utcz.com/a/37827.html