ant design vue在表格外面添加一个删除按钮,当用户选中表格数据,然后可以删除,能够多选删除和单选删除


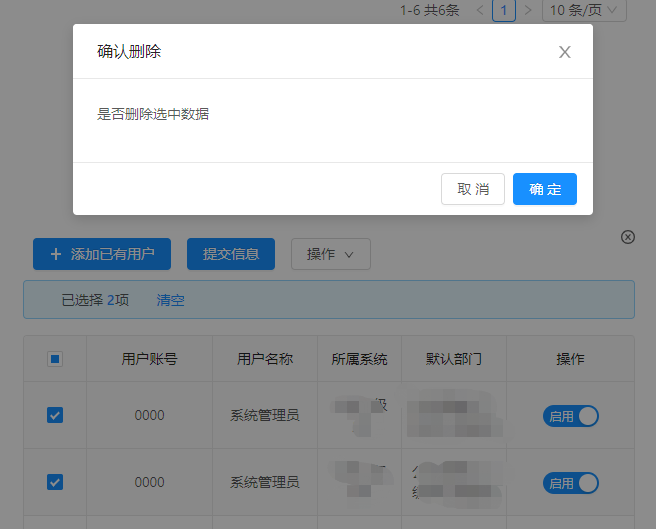
用户点击确定的时候可以把选中的删除
<a-tablestyle="height:500px"
ref="table2"
bordered
size="middle"
rowKey="id"
:columns="columns2"
:dataSource="dataSorde"
:pagination="ipagination2"
:loading="loading2"
:rowSelection="{selectedRowKeys: selectedRowKeys2, onChange: onSelectChange2}"
@change="handleTableChange2">
<span slot="action" slot-scope="record,text">
<a-switch @change="switchButton(record,text)" checked-children="启用" un-checked-children="停用" default-checked />
</span>
</a-table>
回答
你都能拿到选中的selectedRowKeys,删除还有什么问题吗?
以上是 ant design vue在表格外面添加一个删除按钮,当用户选中表格数据,然后可以删除,能够多选删除和单选删除 的全部内容, 来源链接: utcz.com/a/37319.html









