electron-vue 打包异常,未能打包成功
问题描述
基础信息:
平台:MacOS
cli:electron-vue
打包工具:electron-builder
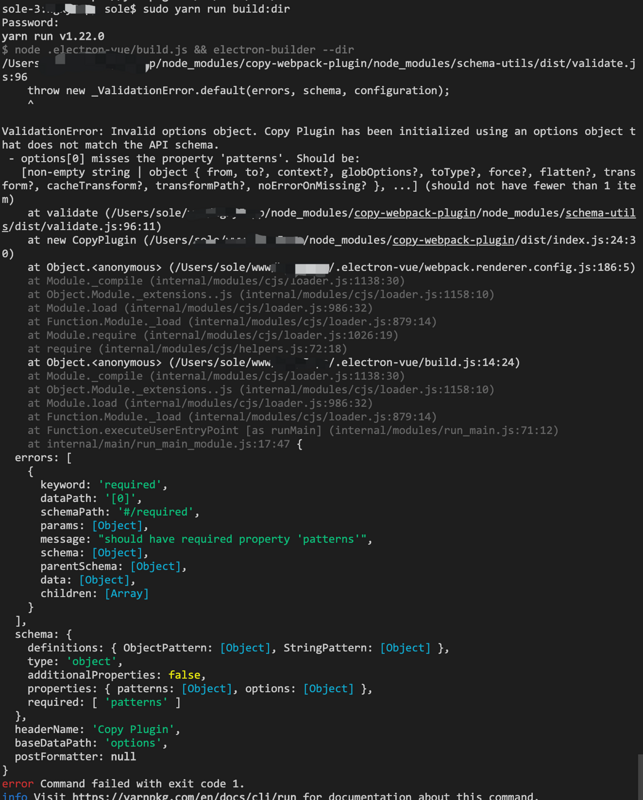
问题:在使用electron-builder打包的时候,运行命令:sudo yarn run build:dir,报错,如图
问题出现的环境背景及自己尝试过哪些方法
尝试清空了node_modules文件夹,用npm重新安装依赖,打包报错;
再清空node_modules文件夹,用yarn重新安装依赖,打包报错
相关代码
package.json
"scripts": {"build": "node .electron-vue/build.js && electron-builder",
"build:dir": "node .electron-vue/build.js && electron-builder --dir",
"build:clean": "cross-env BUILD_TARGET=clean node .electron-vue/build.js",
"build:web": "cross-env BUILD_TARGET=web node .electron-vue/build.js",
"build:mac": "node .electron-vue/build.js && electron-builder --platform=darwin",
"dev": "node .electron-vue/dev-runner.js",
"lint": "eslint --ext .js,.vue -f ./node_modules/eslint-friendly-formatter src",
"lint:fix": "eslint --ext .js,.vue -f ./node_modules/eslint-friendly-formatter --fix src",
"pack": "npm run pack:main && npm run pack:renderer",
"pack:main": "cross-env NODE_ENV=production webpack --progress --colors --config .electron-vue/webpack.main.config.js",
"pack:renderer": "cross-env NODE_ENV=production webpack --progress --colors --config .electron-vue/webpack.renderer.config.js",
"postinstall": "npm run lint:fix"
},
你期待的结果是什么?实际看到的错误信息又是什么?
希望可以打包成功
回答
解决方案
两处修改:
1、在.electron-vue/webpack.renderer.config.js 文件找到CopyWebpackPlugin,大概在186行左右,
将
new CopyWebpackPlugin([ {
from: path.join(__dirname, '../static'),
to: path.join(__dirname, '../dist/electron/static'),
ignore: ['.*']
}
]),
改为
new CopyWebpackPlugin({ patterns: [{
from: path.join(__dirname, '../static'),
to: path.join(__dirname, '../dist/electron/static')
}]
})
2、在.electron-vue/webpack.web.config.js 文件找到CopyWebpackPlugin,大概在135行左右,
将
new CopyWebpackPlugin([ {
from: path.join(__dirname, '../static'),
to: path.join(__dirname, '../dist/web/static')
ignore: ['.*']
}
]),
改为
new CopyWebpackPlugin({ patterns: [{
from: path.join(__dirname, '../static'),
to: path.join(__dirname, '../dist/web/static')
}]
})
错误已经提示的非常详细了,插件配置错了
- 仔细看错误信息。
这个问题我以前回答过,因为 WebpackCopyPlugin 升级到 6.x 后配置结构变了,以前直接传入来源目标就行,现在需要用
patterns// 现在需要这样module.exports = {
plugins: [
new CopyPlugin({
patterns: [
{ from: 'source', to: 'dest' },
{ from: 'other', to: 'public' },
],
}),
],
};
// 以前是这样
module.exports = {
plugins: [
new CopyPlugin([
{ from: 'source', to: 'dest' },
{ from: 'other', to: 'public' },
]),
],
};
以上是 electron-vue 打包异常,未能打包成功 的全部内容, 来源链接: utcz.com/a/37223.html









