uniapp vant-tabs组件,点击事件无法获得参数报错

<van-tabs :active="1" @change="onChange"> <van-tab v-for="(item,index) in tabs" :key="index" :title="'标签' item">
<view class="content">
{{ '内容' item }}
</view>
</van-tab>
</van-tabs>
onChange(event) {
uni.showToast({
title: `切换到标签 ${event.detail.index 1}`,
icon: 'none'
});
},
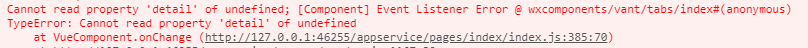
uni-app项目中,这段代码onChange事件拿不到event,报错信息看附件
·
我已经放弃使用vant
·
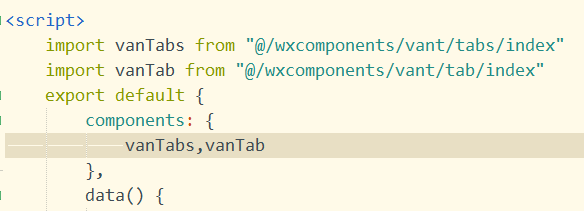
原先我是这样引入的
改成这样后就可以拿到event事件参数了
以上是 uniapp vant-tabs组件,点击事件无法获得参数报错 的全部内容, 来源链接: utcz.com/a/3705.html