uniapp textarea的@input事件额外触发造成报错信息

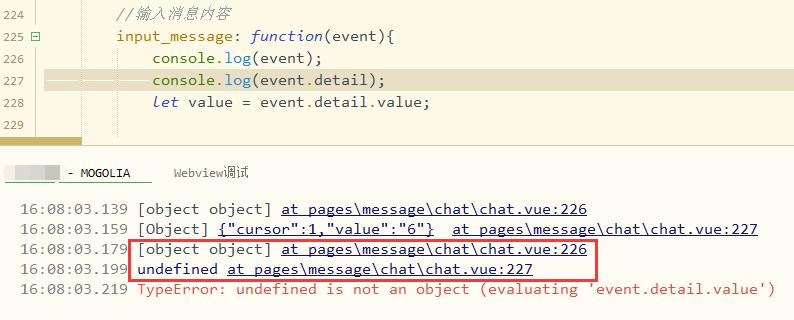
图中的红框就是额外触发的,输入内容后第一次触发正常,然而会额外触发一次,是undefined,所以就报错了。
版本号:2.5.1.20200103
·
bug 确认,已加分,后续修复
·
app还是h5?
是否启用v3编译模式?
安卓还是iOS?
·
已上传测试项目,里面打开聊天窗口,打开控制台,输入任意字符,就能看到报错信息。
问题1:输入字符会多次执行,并报错。
问题2:正常情况发送文字消息后,键盘不应该收起,方便下一次输入内容,textarea 有一个 focus 属性,可以重新获取焦点,弹出键盘,但是我在发送消息后马上把这个属性设置为true,界面会快速的闪烁,键盘弹出又关闭,输入框并没有获取焦点。
问题3:scroll-view 有一个 scroll-into-view 属性,可以设置页面滚动到指定元素,在加载历史聊天记录的时候会用到,但是有点问题,渲染记录后页面瞬间滚动到顶部,然后再滚动到设置的位置,中间也会出现闪烁情况,用户体验太差了,请问有没有好办法解决呢?
@DCloud_UNI_GSQ
以上是 uniapp textarea的@input事件额外触发造成报错信息 的全部内容, 来源链接: utcz.com/a/3687.html