HTML 中的 offset、client、scroll 问题
一、scroll
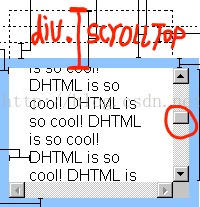
1.scrollTop
Element.scrollTop 属性可以获取或设置一个元素的内容垂直滚动的像素数。
一个元素的 scrollTop 值是:这个元素的顶部(到)它的可见内容的顶部之间的距离。
当一个元素没有产生垂直方向的滚动条,那么它的scrollTop 值为0。

2.scrollHeight
Element.scrolllHeight 这个只读属性是一个元素内容的度量,包括由于益处导致的视图中不可见内容。
scrollHeight 的值等于该元素在不使用滚动条的情况下为了适应视口中所有内容所需要的最小高度。
没有垂直滚动条的情况下,scrollHeight 值与元素视图填充所有内容所需要的最小值 clientHeight 相同。包括元素的 padding,但不包括元素的 border 和 margin。
注意:该属性将会对值四舍五入取整。如果需要小数值,使用:Element.getBoundingClientRect()

问题与解决方案:判定元素是否滚动到底
如果元素滚动到底,下面等式返回 true,没有则返回 false
element.scrollHeight - element.scrolllTop === element.clientHeighht3. scrollLeft
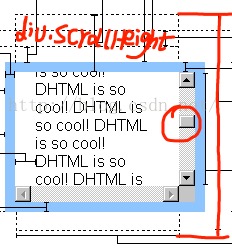
Element.scrollLeft 属性可以获取或设置一个元素的滚动条到元素左边的距离。
一个元素的 scrollLeft 值是:这个元素的顶部(到)它的可见内容的顶部之间的距离。 当一个元素没有产生水平方向的滚动条,那么它的 scrollLeft 值为0。
设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离对比 scrollTop 即可
4.scrollWidth
元素的 scrollWidth只读属性以 px 为单位返回元素的内容区域宽度或元素的本身的宽度中更大的那个值。
若元素的宽度大于其内容的区域(例如,元素存在滚动条时), scrollWidth 的值要大于 clientWidth。
元素内容 + padding + (盒子一侧外边距)二、client
1.clientTop
只读
一个元素顶部边框的宽度(以像素表示)。

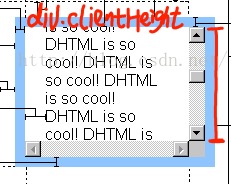
2.clientHeight
这个属性是只读属性,对于没有定义 CSS 或者内联布局盒子的元素为 0,否则,它是元素内部的高度(单位像素)包含内边距,但不包括水平滚动条、边框和外边距。

3.clientLeft
只读
表示一个元素的左边框的宽度,以像素表示。
4.clientWidth
Element.clientWidth 属性表示元素的内部宽度,以像素计。该属性包括内边距,但不包括垂直滚动条(如果有)、边框和外边距。
元素内容 + padding
三、offset
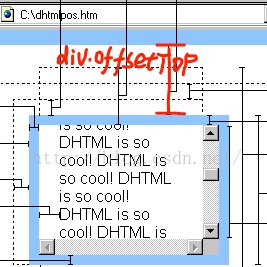
1.offsetTop
HTMLElement.offsetTop 为只读属性,它返回当前元素相对于其 offsetParent 元素的顶部的距离。
离他最近的定位级父元素

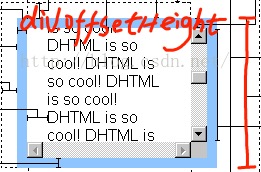
2.offsetHeight
HTMLElement.offsetHeight 是一个只读属性,它返回该元素的像素高度,高度包含该元素的垂直内边距和边框,且是一个整数。

3.offsetLeft
HTMLElement.offsetLeft 是一个只读属性,返回当前元素左上角相对于 HTMLElement.offsetParent 节点的左边界偏移的像素值。
4.offsetWidth
HTMLElement.offsetWidth 是一个只读属性,返回一个元素的布局宽度。
元素内容 + padding + border5.offsetParent
HTMLElement.offsetParent 是一个只读属性,返回一个指向最近的(closest,指包含层级上的最近)包含该元素的定位元素。 如果没有定位的元素,则 offsetParent 为最近的 table, table cell 或根元素(标准模式下为 html;quirks 模式下为 body)。 当元素的 style.display 设置为 "none" 时,offsetParent 返回 null。 offsetParent 很有用,因为 offsetTop 和 offsetLeft 都是相对于其内边距边界的。
以上是 HTML 中的 offset、client、scroll 问题 的全部内容, 来源链接: utcz.com/p/233484.html









