华为小米机型微信浏览器rem不适配问题
针对近日华为,小米的部分机型,在升级系统或升级微信之后,微信内置浏览器产生的rem不能正确填充满的问题,有如下解决方案
目前来看,产生这个情况的原因是因为给html附font-size时,附上的font-size和实际上html的font-size 大小并不一致
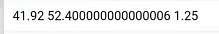
如图:
在问题机型上展示的三个值 分别为 1.机型最终附给html的font-size大小? 2.我想赋给html的font-size大小 3.二者的倍数
尝试找了多个问题机型,最终的比例都是1.25左右(1.24999),所以解决方案如下
//针对机型适配的代码就不贴了 网上随手一搜一堆 这里就针对特殊机型的处理展示一下var
docEl = doc.documentElement,setFontSize
= function() {var clientWidth = document.documentElement.clientWidth,timer;
if(!clientWidth) return;//原本对于html的字号设置 我这里用的是750的标准 ,640的也是同理
docEl.style.fontSize
= 100 * (clientWidth / 750) + 'px';if(window.getComputedStyle(document.getElementsByTagName("html")[0]).fontSize) {var size = window.getComputedStyle(document.getElementsByTagName("html")[0]).fontSize.split('p')[0];
//这里再取出当前html的font-size,和你想附的值进行比较,//这里为什么不直接用size< 原因是正常机型的size也不一定等于你想附的值,尝试了很多机型,除了问题机型外,一般差距很小,另一半完全相等;
//为什么不直接*1.25 也不解释了 最终比例不一定是1.25
if(size*1.2 < 100 * (clientWidth / 750)) {
//如果当前html的font-size 的1.2倍仍然小于 之前想设置的值,就说明是问题机型,给之前想附的值乘1.25倍,这样他会被系统再次除1.25得到的才是我们想附的值
docEl.style.fontSize = 125 * (clientWidth / 750) + 'px';
}
}
};
em。。。。大致上能看的明白吧
至于为什么会产生这个问题,目前还不清楚,可能是因为微信浏览器或者问题机型对于根字号的处理细节不一致,可能以后会处理,但暂时没有啥别的好方法。
以上是 华为小米机型微信浏览器rem不适配问题 的全部内容, 来源链接: utcz.com/a/1151.html