vue 多个路由引用同一个组件 希望能被 keep-alive 缓存
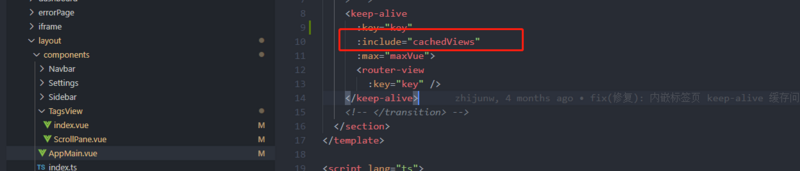
据我所知, keep-alive 缓存是根据组件的 name 和 设置 keep-alive 的 include 去对应的。
那么现在有一个业务场景
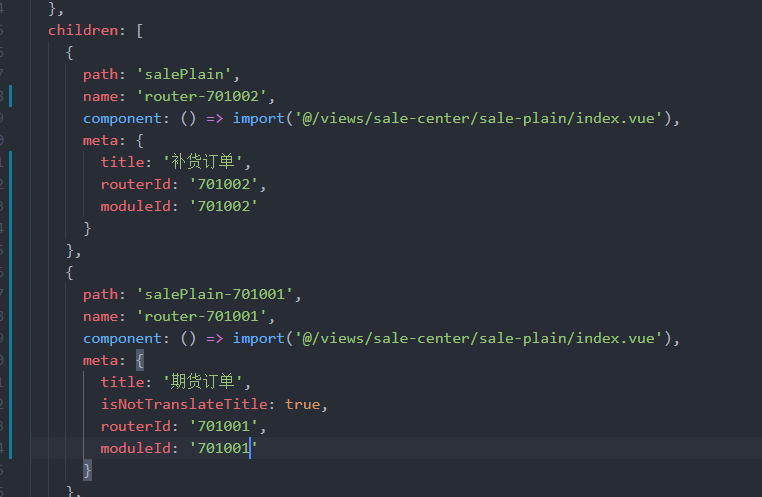
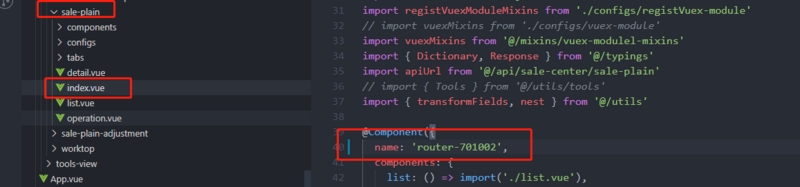
根据一个基础模块(销售计划) 可以配置出多个子模块(销售订单 期货订单等) 就是配置出的子模块引用的都是同一个组件(同一套代码) 如



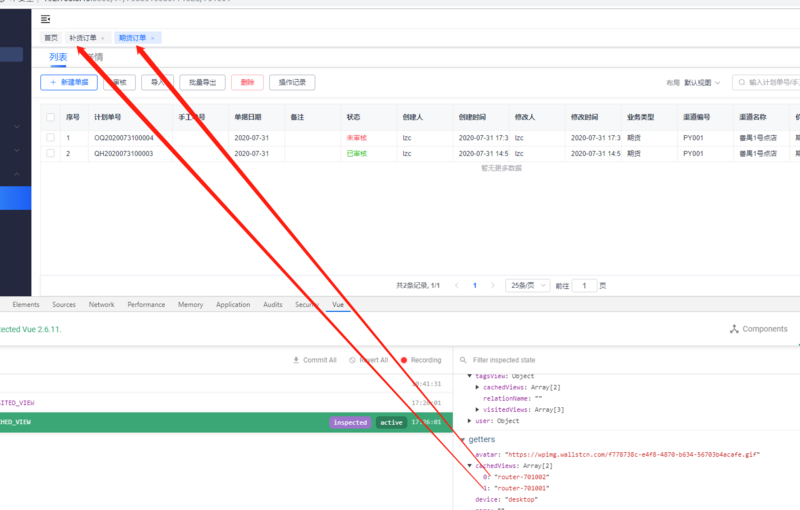
那么我在 index.vue 里的 name 是固定的 而期货订单的路由 name 就和这里对不上了 那么期货订单这个路由的数据就没被缓存了
参考 https://blog.csdn.net/yanxiao...
我网上看了这个思路 也没能解决
问题
因为路由菜单都是后端返回的 子模块的个数不确定
- 组件的 name 可以动态去改变吗 和路由的 name 一致应该就可以缓存了
- 有什么解决思路去 实现这个需求呢?
回答
重写<keep-alive>,以路由路径为key去缓存组件
以上是 vue 多个路由引用同一个组件 希望能被 keep-alive 缓存 的全部内容, 来源链接: utcz.com/a/36613.html









