element-UI table如何设置列的宽度

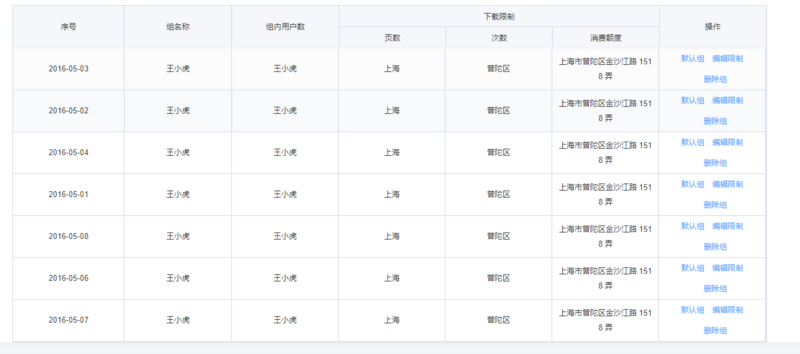
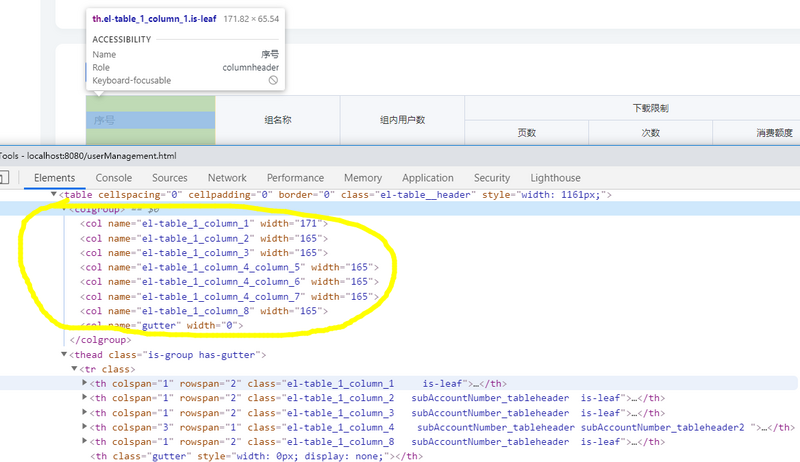
如图,表格宽度是自动分配的,
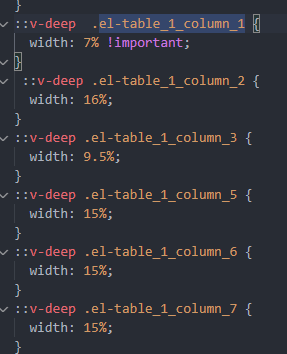
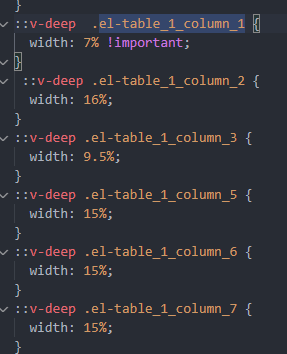
使用v-deep:来设置表格列宽,不起作用,
如果在行内设置,只能设置固定px,用width,或者min-width,设置百分比,是图1宽度的百分之x,不是想要的

如何根据表格宽度,百分比设置列的宽度?
没有写列的宽度,列宽应该是根据colgroup自动分配的,但是这个选不中
回答
column里面设置min-width一样可以起到百分比的效果,比如你的table宽度是1000px,min-width设置100,就是10%,如果你只设置了五个column都是100,100实际就会占200px宽度
<el-table-column align="center" label="xx" min-width="100" prop="yy" /> <el-table-colum width='100px'/>以上是 element-UI table如何设置列的宽度 的全部内容, 来源链接: utcz.com/a/36532.html







