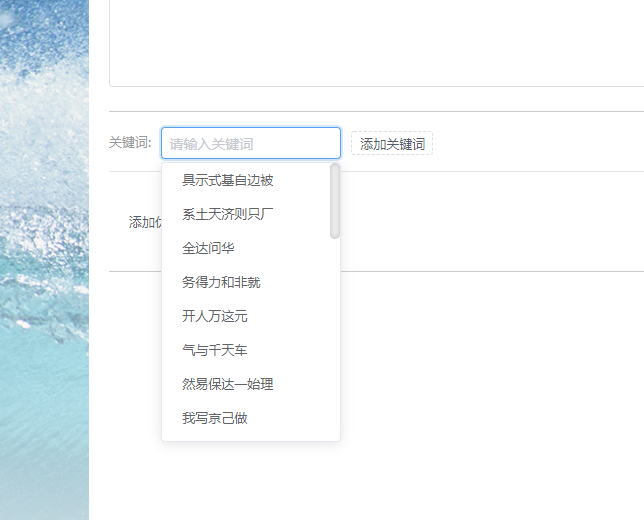
iview中input框失去焦点控制显示隐藏

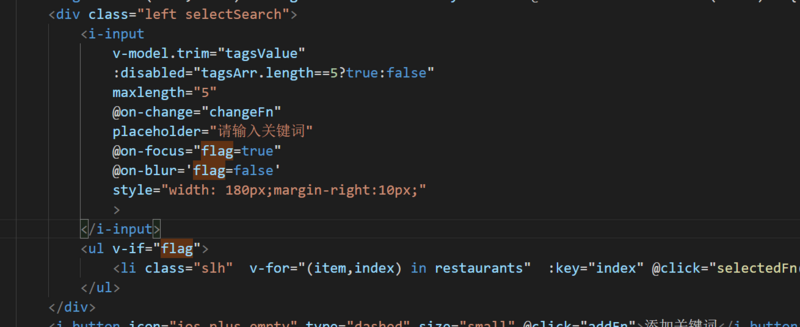
input聚集焦点 下拉框显示 失去焦点 隐藏
现在的问题是选中选项的时候已经失去焦点了 input框的值并没有同步上去
//选中selectedFn(val) {
console.log(val)
this.tagsValue = val
}
回答
写了一个指令
Vue.directive('clickoutside',{ // 初始化指令
bind (el, binding, vnode) {
function documentHandler (e) {
// 这里判断点击的元素是否是本身,是本身,则返回
if (el.contains(e.target)) {
return false
}
// 判断指令中是否绑定了函数
if (binding.expression) {
// 如果绑定了函数 则调用那个函数,此处binding.value就是handleClose方法
binding.value(e)
}
}
// 给当前元素绑定个私有变量,方便在unbind中可以解除事件监听
el.__vueClickOutside__ = documentHandler
document.addEventListener('click', documentHandler)
},
update () { },
unbind (el, binding) {
// 解除事件监听
document.removeEventListener('click', el.__vueClickOutside__)
delete el.__vueClickOutside__
}
})
给input添加指令 ,这个指令的作用就是点击除了input框外的其他区域的时候来执行的操作
我记得 select 不是有带过滤条件的查询?
不需要手写吧? 这个是官方例子
<Select v-model="model11" filterable> <Option v-for="item in cityList"
:value="item.value"
:key="item.value"
>{{ item.label }}</Option>
</Select>
selectedFn(val) { console.log(val)
this.tagsValue = val
}
val传值对了吗?
以上是 iview中input框失去焦点控制显示隐藏 的全部内容, 来源链接: utcz.com/a/36009.html








