关于node.js跨域的问题?
使用node的express框架搭建的mockjs环境,设置了跨域,但是好像失效了。
对应的地址是http://localhost:5000/test
app.all('*', function(req, res, next) {res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Headers', 'Content-type');
res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS,PATCH");
res.header('Access-Control-Max-Age',1728000)
next();
});
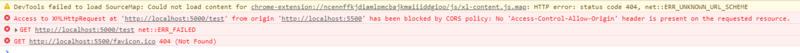
但是在5500的访问报错
$.get('http://localhost:5000/test', function (data) {console.log(JSON.parse(data));
})

解决方案
前端也要处理跨域的问题
使用jsonp,
$.ajax({url: 'http://localhost:5000/test',
type: 'get',
dataType: 'jsonp', // 请求方式为jsonp
// jsonpCallback: "onBack", // 自定义回调函数名
success(res){
console.log(res)
});
对应后台修改为jsonp
app.get('/test', function (req, res) {res.jsonp(Mock.mock({
"status": 200,
"data|1-9": [{
"name|5-8": /[a-zA-Z]/,
"id|+1": 1,
"value|0-500": 20
}]
}));
});
回答
前端使用nginx反向代理,解决跨域
你的前端端口是5500
server { listen 5500;
server_name localhost;
location ^~/test/ {
proxy_pass http://localhost:5000;
}
}
以上是 关于node.js跨域的问题? 的全部内容, 来源链接: utcz.com/a/36006.html









